Beaver Builder vs Elementor: Top WordPress Page Builder Comparison
The WordPress page builder scene is hotter than ever with more and more plugins entering the market each year. A few major players have risen above the rest, and we want to compare the top WordPress page builders. In this post, we compare Beaver Builder vs Elementor. Let’s introduce each plugin before we talk in depth about what they have to offer.

The WordPress page builder scene is hotter than ever with more and more plugins entering the market each year. A few major players have risen above the rest, and we want to compare the top WordPress page builders. In this post, we compare Beaver Builder vs Elementor.
Let’s introduce each plugin before we talk in depth about what they have to offer. We’ll start with Beaver Builder.
 Beaver Builder is a page builder plugin built for WordPress. It was developed in 2014 by Billy Young, Justin Busa and Robby McCullough from FastLine Media, a web design company.
Today, it powers over 1 million websites, and the free version maintains a 4.8-star rating on WordPress.org. This plugin allows you to build beautiful landing pages, content pages, and more with an intuitive front-end visual builder. It’s compatible with almost any theme.
You’ll enjoy many more features in the premium version along with premium support, but we’ll get to that.
Beaver Builder is a page builder plugin built for WordPress. It was developed in 2014 by Billy Young, Justin Busa and Robby McCullough from FastLine Media, a web design company.
Today, it powers over 1 million websites, and the free version maintains a 4.8-star rating on WordPress.org. This plugin allows you to build beautiful landing pages, content pages, and more with an intuitive front-end visual builder. It’s compatible with almost any theme.
You’ll enjoy many more features in the premium version along with premium support, but we’ll get to that.
 Co-founders Yoni Luksenberg and Ariel Klikstein launched Elementor in 2016 with their free front-end page builder. The company launched a premium version shortly after as a way to offer premium modules and support to users.
Elementor grew quickly and is used by over 2 million websites, and its free version also maintains a 4.8-star rating on WordPress.org.
Co-founders Yoni Luksenberg and Ariel Klikstein launched Elementor in 2016 with their free front-end page builder. The company launched a premium version shortly after as a way to offer premium modules and support to users.
Elementor grew quickly and is used by over 2 million websites, and its free version also maintains a 4.8-star rating on WordPress.org.
 Getting started with Beaver Builder is simple. You can start from scratch and build your page row by row, module by module, or get a head start by adding a layout template or using prebuilt rows and modifying them.
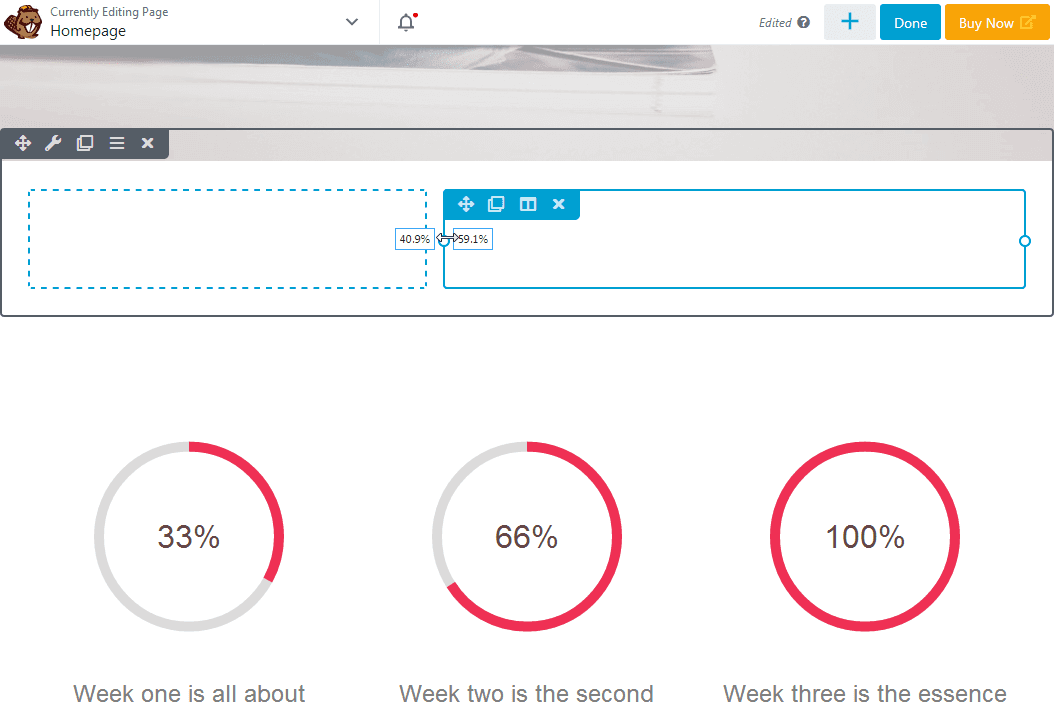
When you add your own content, you can choose from nine different blank column layouts. Drag in a layout and then adjust each column’s width with an easy-to-use slider.
Getting started with Beaver Builder is simple. You can start from scratch and build your page row by row, module by module, or get a head start by adding a layout template or using prebuilt rows and modifying them.
When you add your own content, you can choose from nine different blank column layouts. Drag in a layout and then adjust each column’s width with an easy-to-use slider.
 You can also create a new row or column automatically by dragging a content module into a location where a column can go. If you’re working with a template or a page that’s already built, you can add new rows and rearrange rows and columns wherever you like, just as you’d expect from a drag-and-drop page builder.
You can also create a new row or column automatically by dragging a content module into a location where a column can go. If you’re working with a template or a page that’s already built, you can add new rows and rearrange rows and columns wherever you like, just as you’d expect from a drag-and-drop page builder.
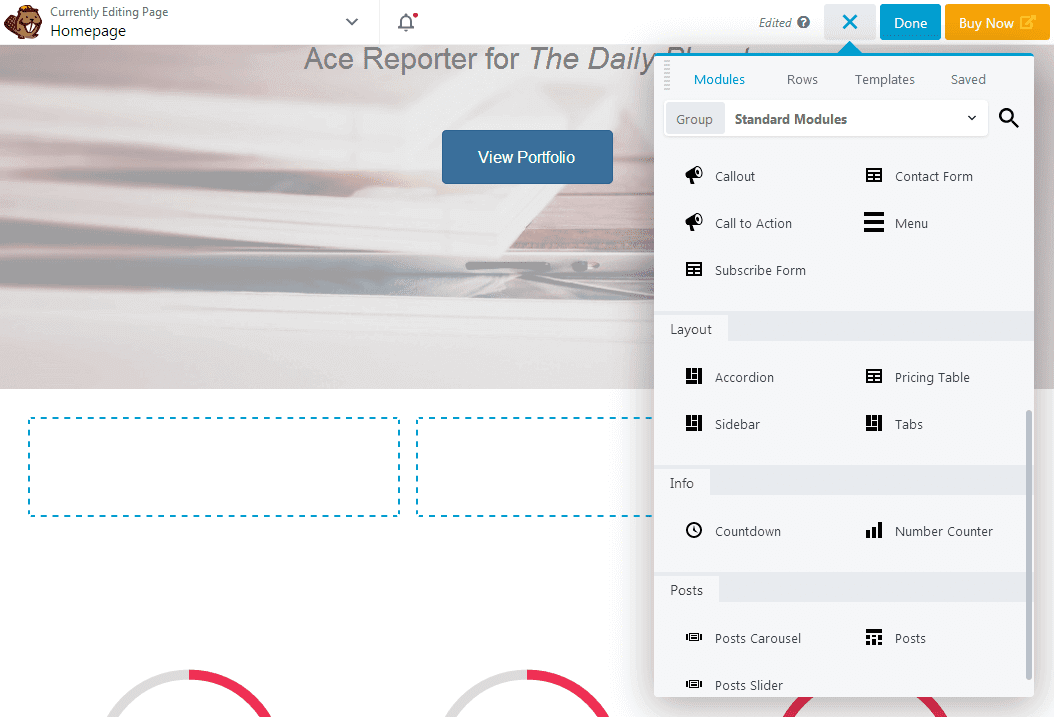
 There are about 30 standard modules within Beaver Builder and even more when you take WordPress widget modules into consideration.
Modules are divided into types. Basic modules let you add such typical elements as headings, text editors, images, videos, buttons, and even an HTML module that lets you insert markup or code that is inserted directly into the HTML page. The remaining modules are organized into the following groups:
There are about 30 standard modules within Beaver Builder and even more when you take WordPress widget modules into consideration.
Modules are divided into types. Basic modules let you add such typical elements as headings, text editors, images, videos, buttons, and even an HTML module that lets you insert markup or code that is inserted directly into the HTML page. The remaining modules are organized into the following groups:

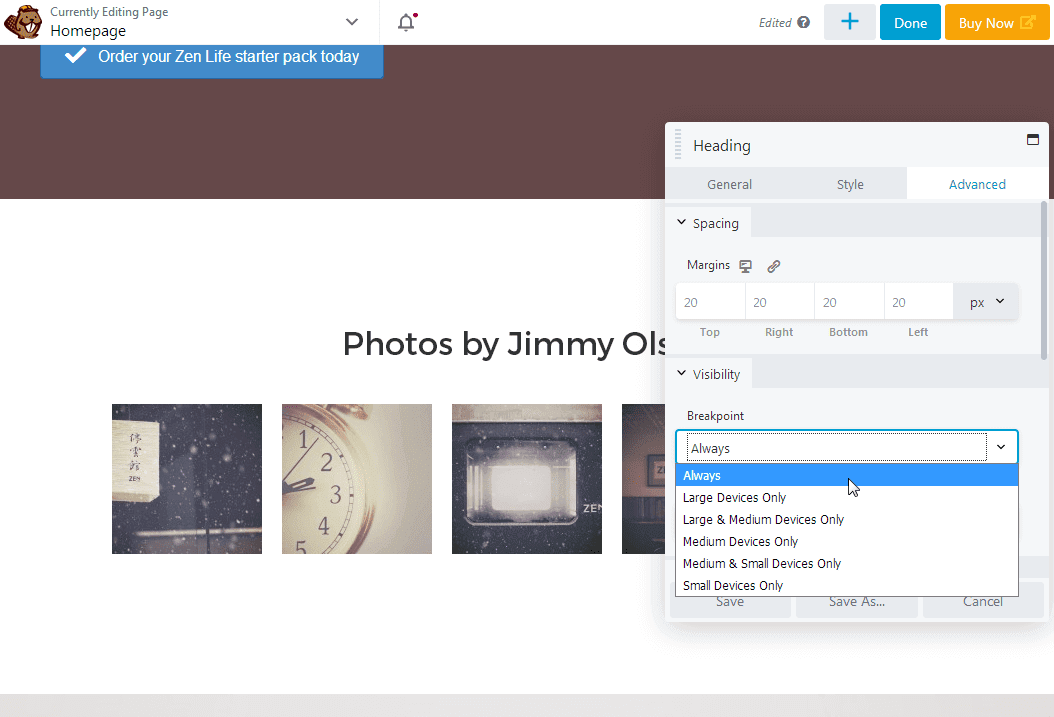
 Advanced options also include a unique visibility feature you can use to control which modules are displayed for specific screen sizes and users.
Advanced options also include a unique visibility feature you can use to control which modules are displayed for specific screen sizes and users.
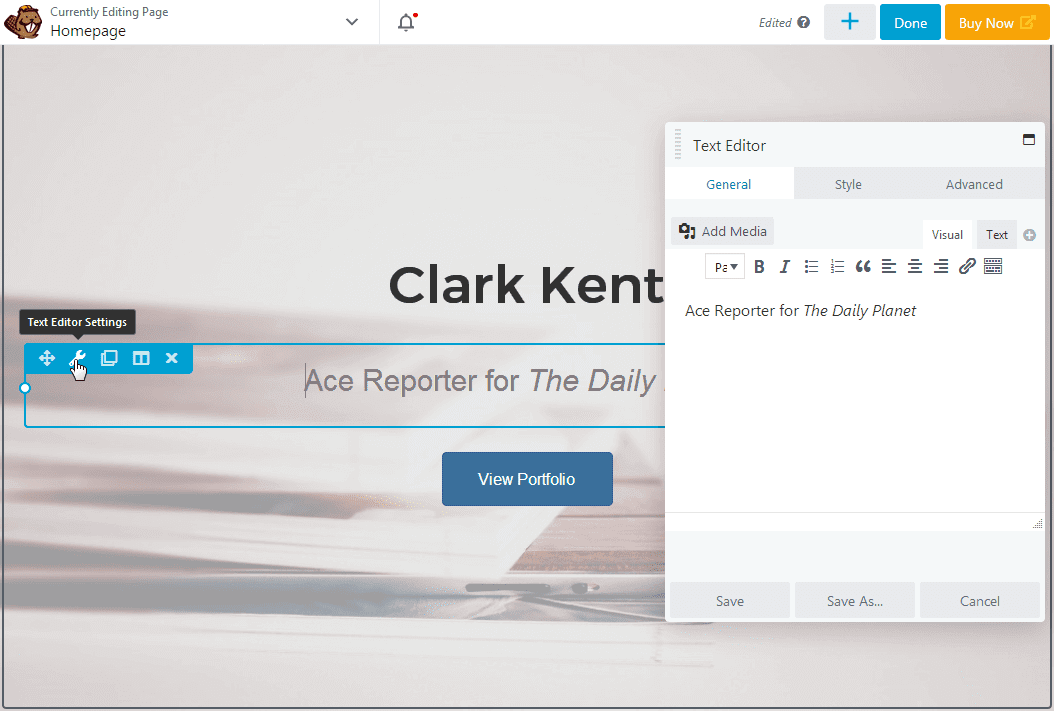
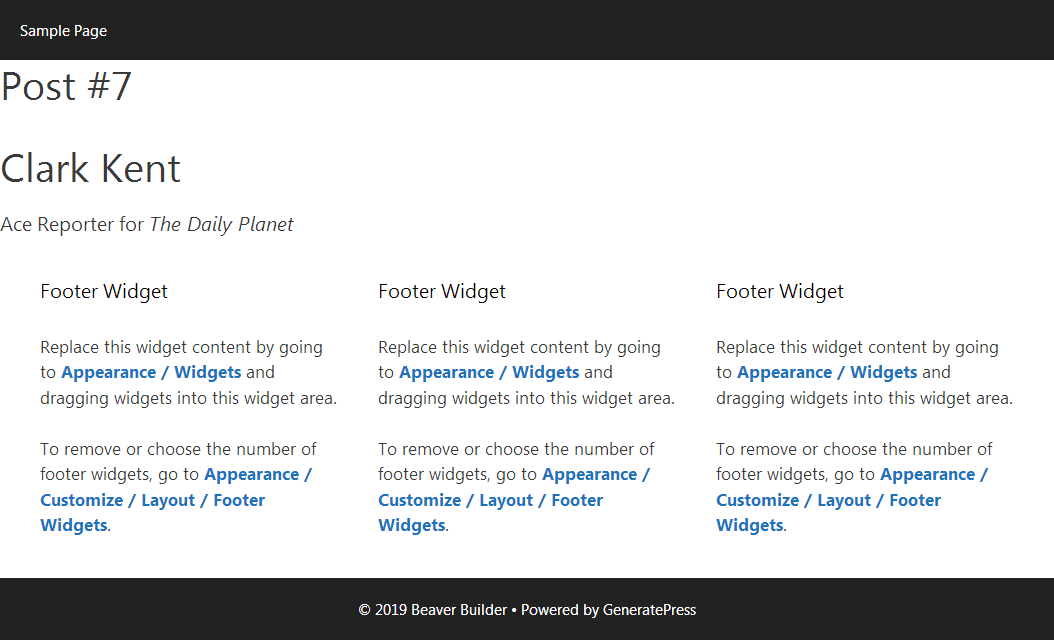
 Beaver Builder is different. It retains the text you’ve added instead of masking all of your content in shortcodes. The images I added to the page in the screenshot above may have been deleted, but the page is still legible to both users and search engine bots alike.
Beaver Builder has plenty of third-party solutions available for it. Some are premium while others are available in the WordPress plugin repository.
Beaver Builder is different. It retains the text you’ve added instead of masking all of your content in shortcodes. The images I added to the page in the screenshot above may have been deleted, but the page is still legible to both users and search engine bots alike.
Beaver Builder has plenty of third-party solutions available for it. Some are premium while others are available in the WordPress plugin repository.
 You can see the similarities and differences between these two editors by comparing screenshots of the editor. While Beaver Builder uses small pop-up windows to showcase its settings, Elementor uses a sidebar, which you can hide and show with the click of a button.
Just like Beaver Builder, you can build your page from scratch or import a template. The general concept of page building works similarly, in that you add columns to sections and modules to columns.
You can see the similarities and differences between these two editors by comparing screenshots of the editor. While Beaver Builder uses small pop-up windows to showcase its settings, Elementor uses a sidebar, which you can hide and show with the click of a button.
Just like Beaver Builder, you can build your page from scratch or import a template. The general concept of page building works similarly, in that you add columns to sections and modules to columns.
 Elementor offers over 90 content modules, which it calls “widgets.” Similar to Beaver Builder, it starts with a collection of Basic modules that allow you to add standard content elements to your page. These include headings, images, Google maps, icons, buttons and more.
General modules give you access to intricate content elements such as testimonials, a counter, progress bars, sliders and image galleries.
Pro modules give you access to business-specific modules such as a call to action element, forms, price lists, pricing tables, and reviews. You can also use them to showcase your posts. WooCommerce modules are available as well if you have the WooCommerce plugin installed.
Some third-party themes and plugins add Elementor modules of their own. These include Easy Social Share Buttons and theme-specific modules.
Elementor offers over 90 content modules, which it calls “widgets.” Similar to Beaver Builder, it starts with a collection of Basic modules that allow you to add standard content elements to your page. These include headings, images, Google maps, icons, buttons and more.
General modules give you access to intricate content elements such as testimonials, a counter, progress bars, sliders and image galleries.
Pro modules give you access to business-specific modules such as a call to action element, forms, price lists, pricing tables, and reviews. You can also use them to showcase your posts. WooCommerce modules are available as well if you have the WooCommerce plugin installed.
Some third-party themes and plugins add Elementor modules of their own. These include Easy Social Share Buttons and theme-specific modules.
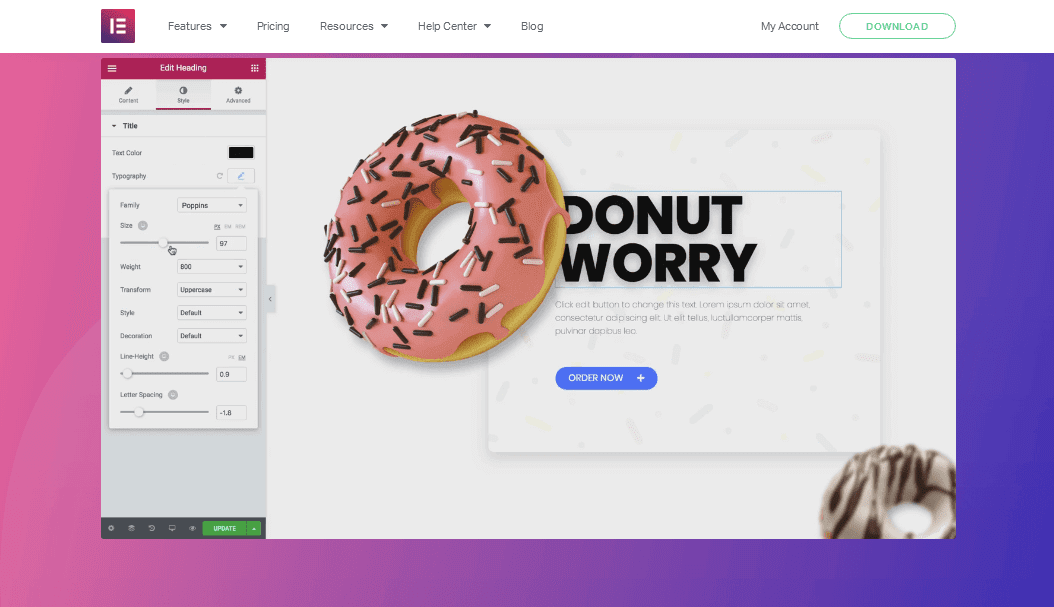
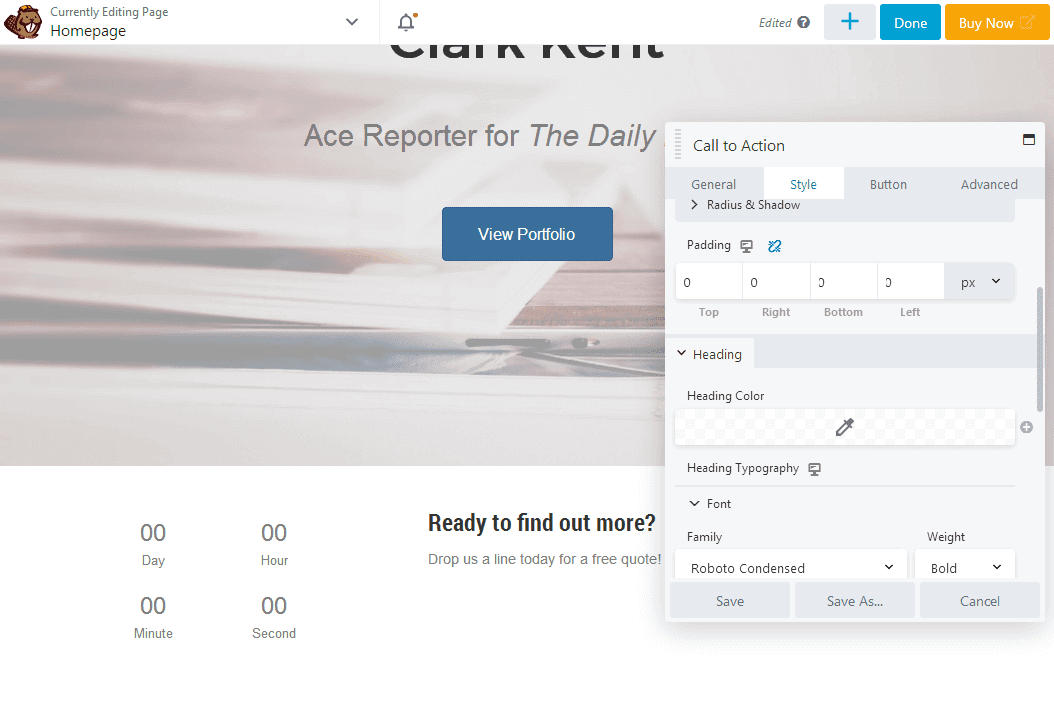
 The Style settings are fairly conservative for most modules. You can configure fonts, font colors and font sizes, images or background colors, border settings, padding, and more.
The Style settings are fairly conservative for most modules. You can configure fonts, font colors and font sizes, images or background colors, border settings, padding, and more.
 You can also add animations in the Motion Effects section for modules that don’t have animation settings on the Style tab. There are also border options, the ability to hide individual modules on specific devices, and a mini editor for custom CSS.
You can also add animations in the Motion Effects section for modules that don’t have animation settings on the Style tab. There are also border options, the ability to hide individual modules on specific devices, and a mini editor for custom CSS.
 Just like Beaver Builder, Elementor does not surround your content in shortcodes when you deactivate it. In the case of my test page, it converted my button to a text link and put the images into a gallery.
Just like Beaver Builder, Elementor does not surround your content in shortcodes when you deactivate it. In the case of my test page, it converted my button to a text link and put the images into a gallery.
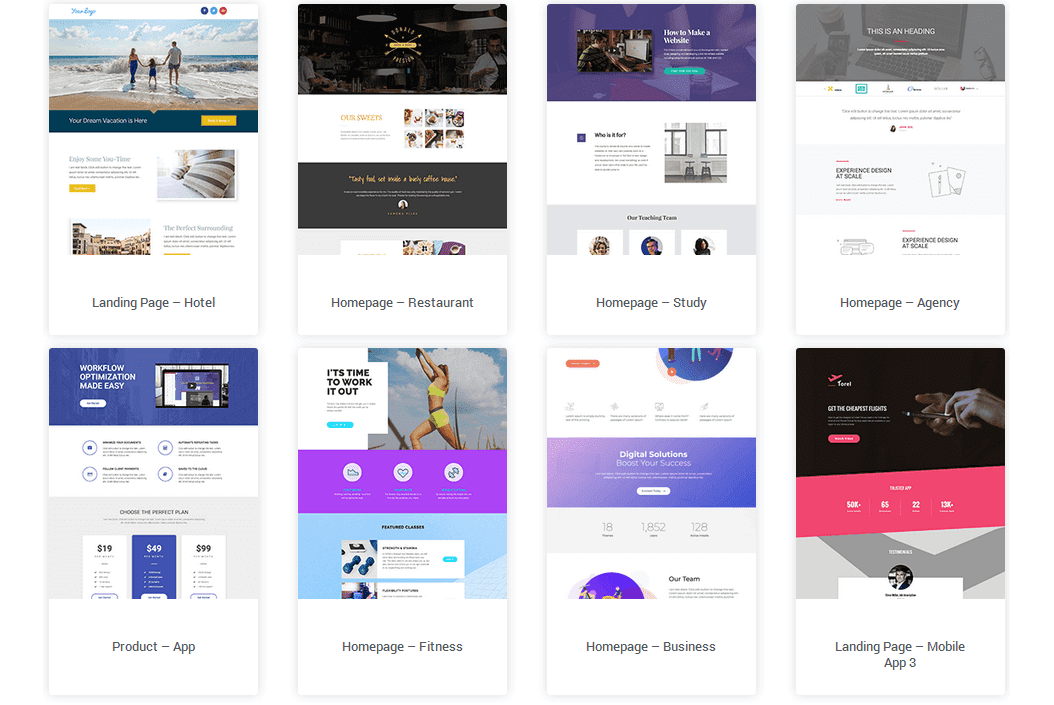
 Beaver Builder has over 40 templates you can import into its editor. They’re organized into two categories:
Beaver Builder has over 40 templates you can import into its editor. They’re organized into two categories:
 Elementor has a much larger template library with over 300 designs. Similar to Beaver Builder, they range from landing pages designed to promote a specific niche or product to templates designed for specific content pages. There are also multiple page and post templates, including the Canvas template that allows you to start with a blank page.
Elementor has a much larger template library with over 300 designs. Similar to Beaver Builder, they range from landing pages designed to promote a specific niche or product to templates designed for specific content pages. There are also multiple page and post templates, including the Canvas template that allows you to start with a blank page.
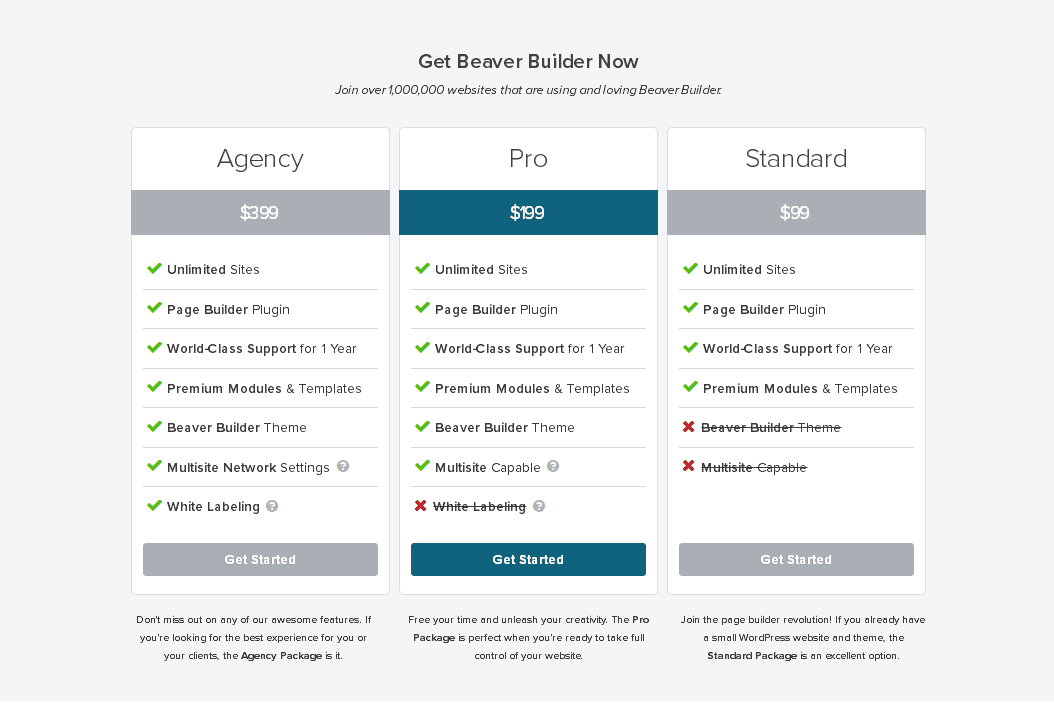
 Note: Screenshot taken in May 2019; may not reflect current pricing.
The free version of Beaver Builder is available directly from the WordPress plugin repo. You’ll notice it offers six basic modules, and it has limited support.
Upgrading to any premium plan gives you access to premium support and the use of all of the premium modules and templates on an unlimited number of sites.
The second-tier Pro license gives you access to the Beaver Builder Theme and multisite capabilities. The Agency license adds white labeling and more intricate capabilities for your multisite network.
Pricing for each tier is $99, $199 and $399 respectively, and each plan renews at a 40% discount annually.
Note: Screenshot taken in May 2019; may not reflect current pricing.
The free version of Beaver Builder is available directly from the WordPress plugin repo. You’ll notice it offers six basic modules, and it has limited support.
Upgrading to any premium plan gives you access to premium support and the use of all of the premium modules and templates on an unlimited number of sites.
The second-tier Pro license gives you access to the Beaver Builder Theme and multisite capabilities. The Agency license adds white labeling and more intricate capabilities for your multisite network.
Pricing for each tier is $99, $199 and $399 respectively, and each plan renews at a 40% discount annually.
 Note: Screenshot taken in May 2019; may not reflect current pricing.
Elementor is available in the WordPress plugin repo as well. This version has about 30 free modules and dozens of templates. The support staff is also active in the plugin’s support forums on WordPress.org.
Pricing for Elementor Pro is based on the number of site licenses. Every plan gives you access to over 50 premium modules and over 300 premium landing pages.
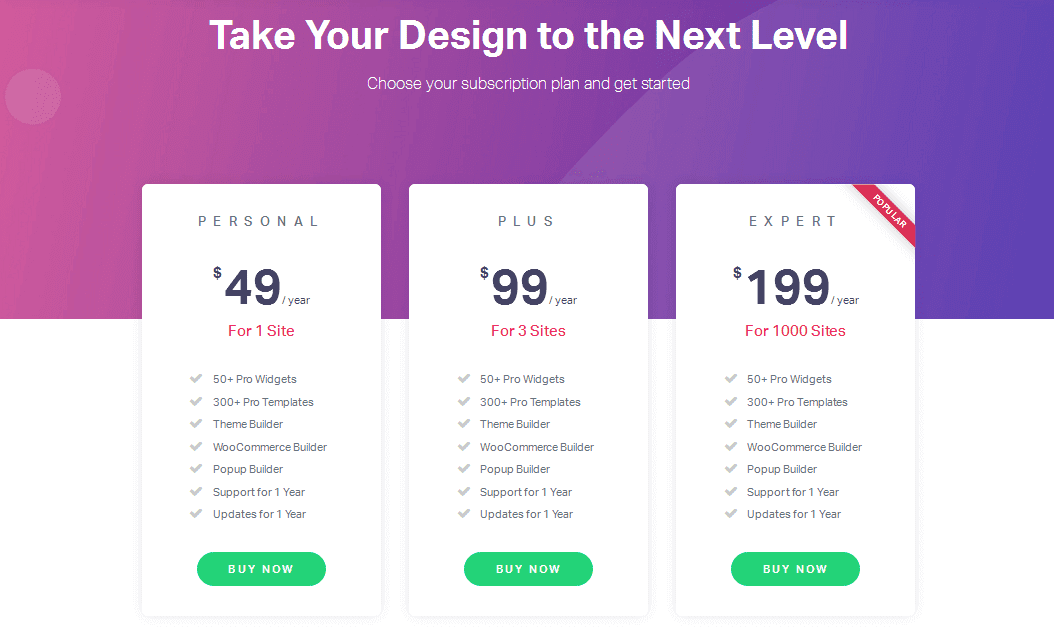
Pricing starts at $49 for one site, $99 for three sites and $199 for 1,000 sites. Support and updates are available for one year, and a 25% discount is offered annually.
Note: Screenshot taken in May 2019; may not reflect current pricing.
Elementor is available in the WordPress plugin repo as well. This version has about 30 free modules and dozens of templates. The support staff is also active in the plugin’s support forums on WordPress.org.
Pricing for Elementor Pro is based on the number of site licenses. Every plan gives you access to over 50 premium modules and over 300 premium landing pages.
Pricing starts at $49 for one site, $99 for three sites and $199 for 1,000 sites. Support and updates are available for one year, and a 25% discount is offered annually.
What is Beaver Builder?
 Beaver Builder is a page builder plugin built for WordPress. It was developed in 2014 by Billy Young, Justin Busa and Robby McCullough from FastLine Media, a web design company.
Today, it powers over 1 million websites, and the free version maintains a 4.8-star rating on WordPress.org. This plugin allows you to build beautiful landing pages, content pages, and more with an intuitive front-end visual builder. It’s compatible with almost any theme.
You’ll enjoy many more features in the premium version along with premium support, but we’ll get to that.
Beaver Builder is a page builder plugin built for WordPress. It was developed in 2014 by Billy Young, Justin Busa and Robby McCullough from FastLine Media, a web design company.
Today, it powers over 1 million websites, and the free version maintains a 4.8-star rating on WordPress.org. This plugin allows you to build beautiful landing pages, content pages, and more with an intuitive front-end visual builder. It’s compatible with almost any theme.
You’ll enjoy many more features in the premium version along with premium support, but we’ll get to that.
What is Elementor?
 Co-founders Yoni Luksenberg and Ariel Klikstein launched Elementor in 2016 with their free front-end page builder. The company launched a premium version shortly after as a way to offer premium modules and support to users.
Elementor grew quickly and is used by over 2 million websites, and its free version also maintains a 4.8-star rating on WordPress.org.
Co-founders Yoni Luksenberg and Ariel Klikstein launched Elementor in 2016 with their free front-end page builder. The company launched a premium version shortly after as a way to offer premium modules and support to users.
Elementor grew quickly and is used by over 2 million websites, and its free version also maintains a 4.8-star rating on WordPress.org.
A Look at the Editors: Beaver Builder vs Elementor
Now that introductions are out of the way, let’s kick off our main event. We’ll examine each editor and go over the framework, the styling options you can add, the modules they offer, what you can customize, and more. Once again, let’s start with Beaver Builder.Visual Page Building with Beaver Builder
 Getting started with Beaver Builder is simple. You can start from scratch and build your page row by row, module by module, or get a head start by adding a layout template or using prebuilt rows and modifying them.
When you add your own content, you can choose from nine different blank column layouts. Drag in a layout and then adjust each column’s width with an easy-to-use slider.
Getting started with Beaver Builder is simple. You can start from scratch and build your page row by row, module by module, or get a head start by adding a layout template or using prebuilt rows and modifying them.
When you add your own content, you can choose from nine different blank column layouts. Drag in a layout and then adjust each column’s width with an easy-to-use slider.
 You can also create a new row or column automatically by dragging a content module into a location where a column can go. If you’re working with a template or a page that’s already built, you can add new rows and rearrange rows and columns wherever you like, just as you’d expect from a drag-and-drop page builder.
You can also create a new row or column automatically by dragging a content module into a location where a column can go. If you’re working with a template or a page that’s already built, you can add new rows and rearrange rows and columns wherever you like, just as you’d expect from a drag-and-drop page builder.
Modules
 There are about 30 standard modules within Beaver Builder and even more when you take WordPress widget modules into consideration.
Modules are divided into types. Basic modules let you add such typical elements as headings, text editors, images, videos, buttons, and even an HTML module that lets you insert markup or code that is inserted directly into the HTML page. The remaining modules are organized into the following groups:
There are about 30 standard modules within Beaver Builder and even more when you take WordPress widget modules into consideration.
Modules are divided into types. Basic modules let you add such typical elements as headings, text editors, images, videos, buttons, and even an HTML module that lets you insert markup or code that is inserted directly into the HTML page. The remaining modules are organized into the following groups:
- Media
- Actions
- Layout
- Info
- Posts
Styling
The styling options depend on what you’re trying to customize. When it comes to rows, you can choose between fixed widths and full widths, specify a minimum height, and even add a background based on a color, gradient, image, video, or animation type. Overlay colors and “edge effects” such as slants and waves are available as well. Each module has many settings you can customize, including colors, sizes, and padding. You can choose from dozens of fonts thanks to Beaver Builder’s integration with Google Fonts. Other typography settings like text shadows, text styles, and spacing are available as well. This screenshot shows some of the settings for the Call to Action module, which include the layout of the title, text, and image, styling the typography and color of the button adding an image, adjusting margins and padding, and adding animation.
Advanced Customization Options
While each row and module has its own set of styles you can customize, almost every module has the same set of advanced customization options. They include options for assigning custom margins and padding for each device size, animations, and specifying custom CSS IDs and classes if you want to add custom rules to do even more than the settings allow. Advanced options also include a unique visibility feature you can use to control which modules are displayed for specific screen sizes and users.
Advanced options also include a unique visibility feature you can use to control which modules are displayed for specific screen sizes and users.
What Happens When You Deactivate the Editor?
Many page builders face criticism for essentially “locking” users into using them forever. Yes, you can deactivate these plugins, but because the majority of them rely heavily on shortcodes, every page and post you build will lose its visible content when you deactivate it. Beaver Builder is different. It retains the text you’ve added instead of masking all of your content in shortcodes. The images I added to the page in the screenshot above may have been deleted, but the page is still legible to both users and search engine bots alike.
Beaver Builder has plenty of third-party solutions available for it. Some are premium while others are available in the WordPress plugin repository.
Beaver Builder is different. It retains the text you’ve added instead of masking all of your content in shortcodes. The images I added to the page in the screenshot above may have been deleted, but the page is still legible to both users and search engine bots alike.
Beaver Builder has plenty of third-party solutions available for it. Some are premium while others are available in the WordPress plugin repository.
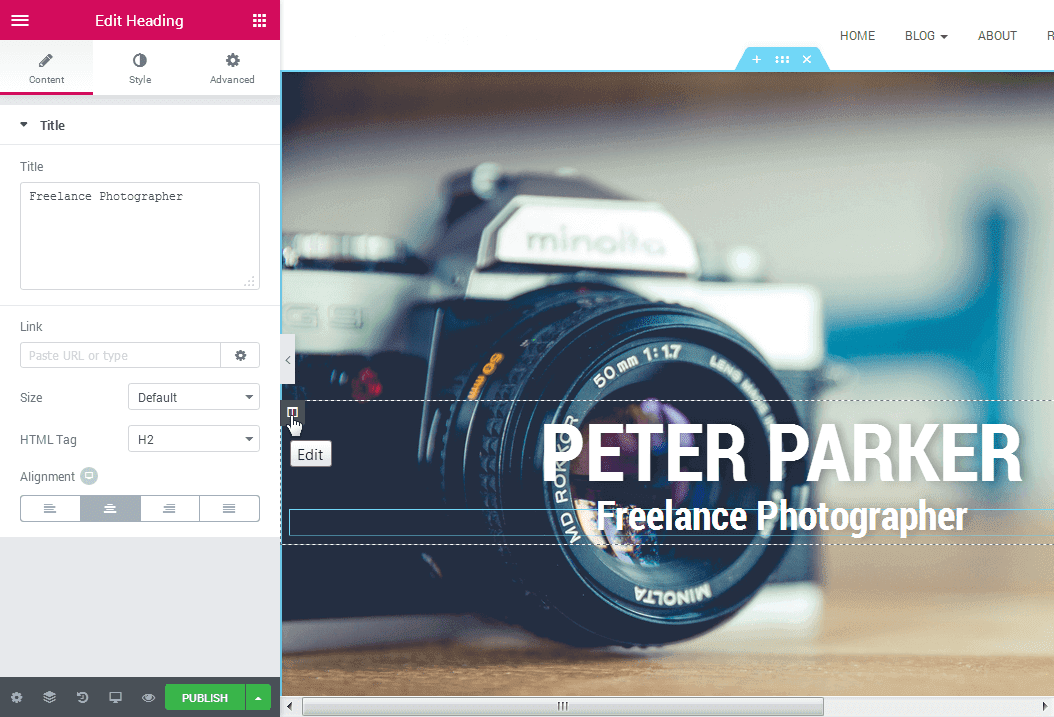
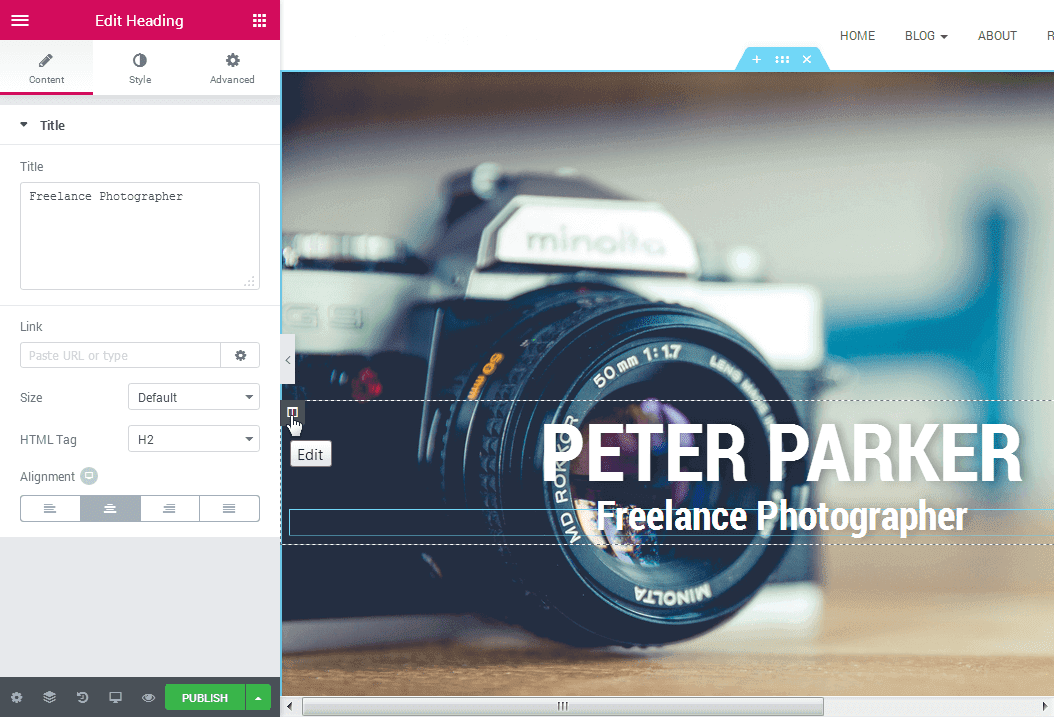
Elementor’s Frontend Editor
 You can see the similarities and differences between these two editors by comparing screenshots of the editor. While Beaver Builder uses small pop-up windows to showcase its settings, Elementor uses a sidebar, which you can hide and show with the click of a button.
Just like Beaver Builder, you can build your page from scratch or import a template. The general concept of page building works similarly, in that you add columns to sections and modules to columns.
You can see the similarities and differences between these two editors by comparing screenshots of the editor. While Beaver Builder uses small pop-up windows to showcase its settings, Elementor uses a sidebar, which you can hide and show with the click of a button.
Just like Beaver Builder, you can build your page from scratch or import a template. The general concept of page building works similarly, in that you add columns to sections and modules to columns.
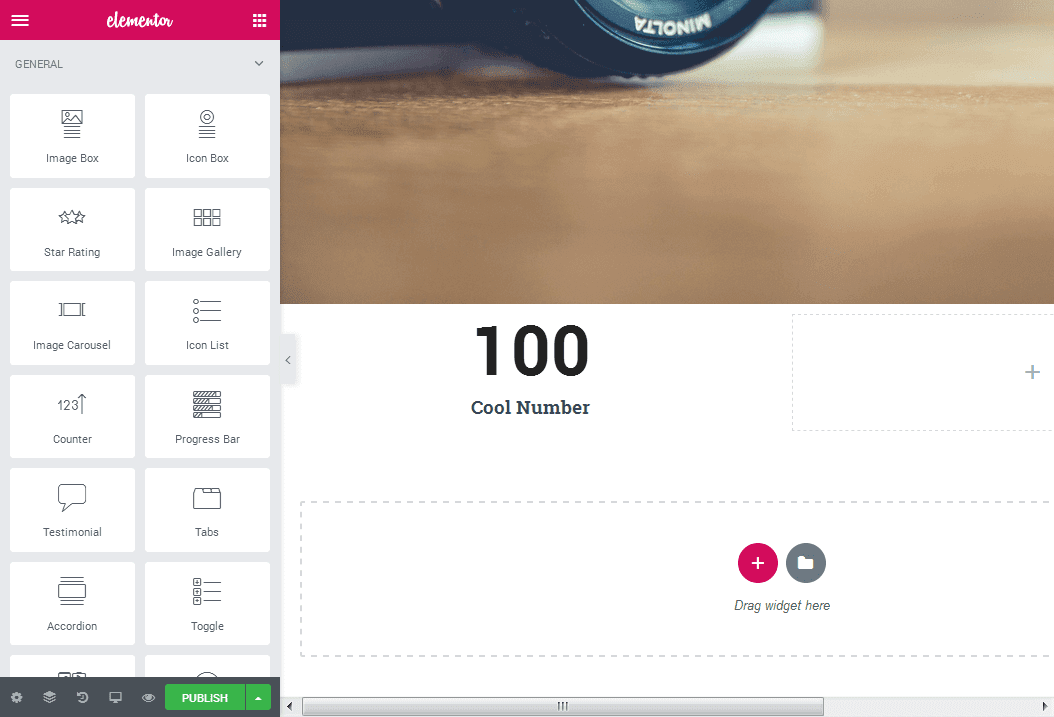
Modules
 Elementor offers over 90 content modules, which it calls “widgets.” Similar to Beaver Builder, it starts with a collection of Basic modules that allow you to add standard content elements to your page. These include headings, images, Google maps, icons, buttons and more.
General modules give you access to intricate content elements such as testimonials, a counter, progress bars, sliders and image galleries.
Pro modules give you access to business-specific modules such as a call to action element, forms, price lists, pricing tables, and reviews. You can also use them to showcase your posts. WooCommerce modules are available as well if you have the WooCommerce plugin installed.
Some third-party themes and plugins add Elementor modules of their own. These include Easy Social Share Buttons and theme-specific modules.
Elementor offers over 90 content modules, which it calls “widgets.” Similar to Beaver Builder, it starts with a collection of Basic modules that allow you to add standard content elements to your page. These include headings, images, Google maps, icons, buttons and more.
General modules give you access to intricate content elements such as testimonials, a counter, progress bars, sliders and image galleries.
Pro modules give you access to business-specific modules such as a call to action element, forms, price lists, pricing tables, and reviews. You can also use them to showcase your posts. WooCommerce modules are available as well if you have the WooCommerce plugin installed.
Some third-party themes and plugins add Elementor modules of their own. These include Easy Social Share Buttons and theme-specific modules.
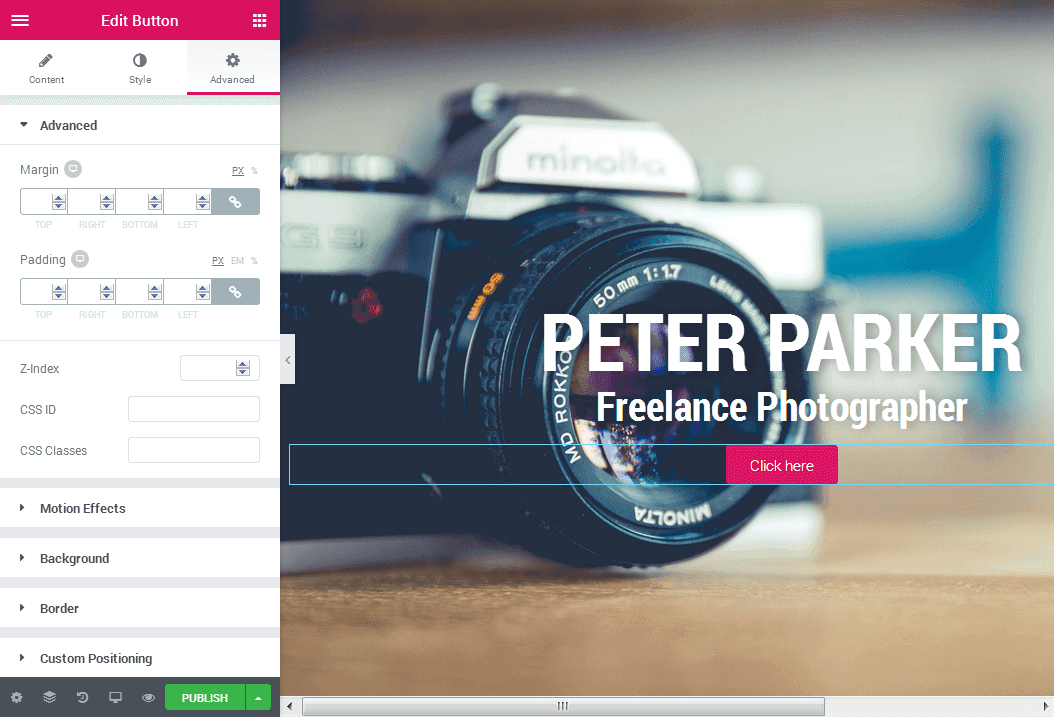
Styling
Each column and module has three sets of settings you can configure. The first is either Layout (for columns) or Content (for modules). Layout settings let you configure how columns and sections appear. With Content settings, you can add text, configure module-specific components such as the starting and ending numbers for the Counter module, implement animations, and more. The Style settings are fairly conservative for most modules. You can configure fonts, font colors and font sizes, images or background colors, border settings, padding, and more.
The Style settings are fairly conservative for most modules. You can configure fonts, font colors and font sizes, images or background colors, border settings, padding, and more.
Advanced Customization Options and Deactivation
The majority of modules have the same set of options on the Advanced tab. These include margin and padding settings in pixels or percentages and CSS ID’s and classes. You can also add animations in the Motion Effects section for modules that don’t have animation settings on the Style tab. There are also border options, the ability to hide individual modules on specific devices, and a mini editor for custom CSS.
You can also add animations in the Motion Effects section for modules that don’t have animation settings on the Style tab. There are also border options, the ability to hide individual modules on specific devices, and a mini editor for custom CSS.
 Just like Beaver Builder, Elementor does not surround your content in shortcodes when you deactivate it. In the case of my test page, it converted my button to a text link and put the images into a gallery.
Just like Beaver Builder, Elementor does not surround your content in shortcodes when you deactivate it. In the case of my test page, it converted my button to a text link and put the images into a gallery.
Beaver Builder and Elementor Templates
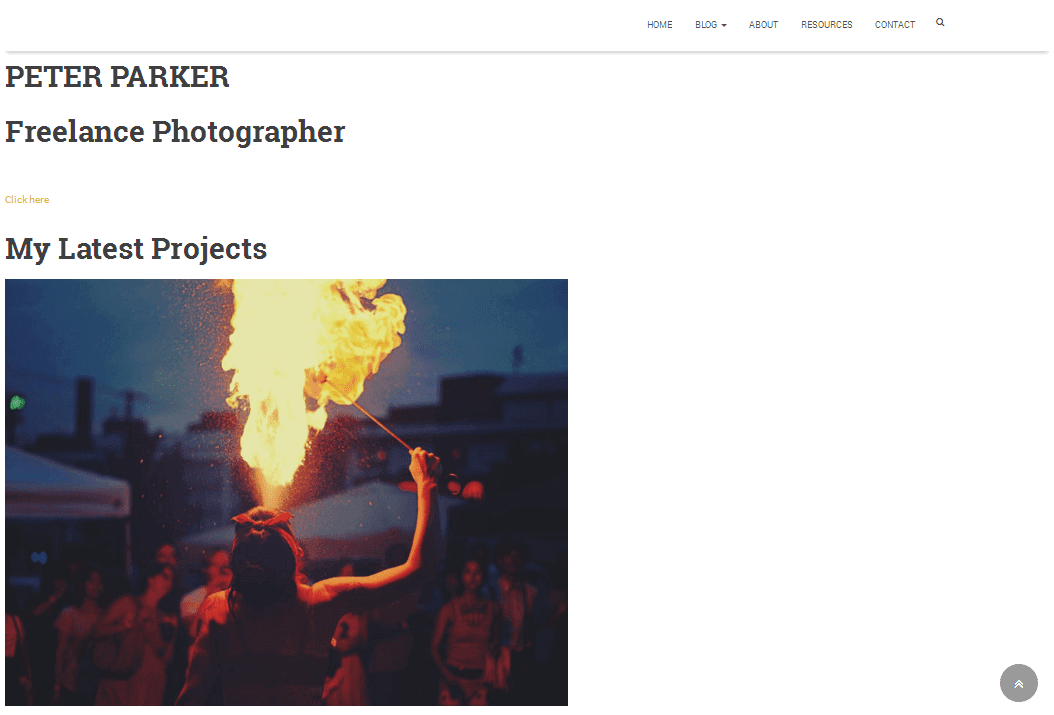
We’ve explained how both Beaver Builder and Elementor let you start with prebuilt templates, but we didn’t go into detail about the types of templates each product offers. Templates are pre-built pages you can import into the editor you’re using. They’re fully laid-out pages with styled placeholder images and text, as you’ve seen in many of the screenshots in this article. All you need to do is switch out the placeholder content with your own and adjust the styles to your liking. In short, templates make the page building process more efficient.Beaver Builder Templates
 Beaver Builder has over 40 templates you can import into its editor. They’re organized into two categories:
Beaver Builder has over 40 templates you can import into its editor. They’re organized into two categories:
- Landing Pages
- Content Pages
Elementor Templates
 Elementor has a much larger template library with over 300 designs. Similar to Beaver Builder, they range from landing pages designed to promote a specific niche or product to templates designed for specific content pages. There are also multiple page and post templates, including the Canvas template that allows you to start with a blank page.
Elementor has a much larger template library with over 300 designs. Similar to Beaver Builder, they range from landing pages designed to promote a specific niche or product to templates designed for specific content pages. There are also multiple page and post templates, including the Canvas template that allows you to start with a blank page.
Save Your Own Rows and Modules
Both page builders give you the ability to save your own rows and modules. You can optionally designate the saved rows and modules as global, meaning they are controlled centrally, so you can edit them in one place and the changes appear everywhere.Themes
While plugins are optional, the WordPress platform requires that you install a theme, which controls layout and text on parts of the page outside of the content area. Themes can also set defaults that apply across your site, such as fonts and colors. Beaver Builder’s page builder plugin works fine with most themes, but if you purchase a Pro license or higher for Beaver Builder, you’ll have access to the Beaver Builder Theme. This theme has solid coding, performance is fast, and it’s optimized for SEO. The theme has 10 presets for header and footer layouts and default colors, though you can override any of those with your own settings. It also lets you control some of the default settings that apply to the Beaver Builder plugin, such as fonts and default colors. There are settings for WooCommerce if it’s installed. Elementor doesn’t have an official theme. The closest you’ll get is a barebones theme made for developers. However, there are dozens of free and premium third-party themes to choose from due to the plugin’s open-source nature.Pricing & Support
Both of these plugins start out free and allow you to unlock more features when you upgrade. Let’s look at the plans each solution offers and what you get with each one.Beaver Builder
 Note: Screenshot taken in May 2019; may not reflect current pricing.
The free version of Beaver Builder is available directly from the WordPress plugin repo. You’ll notice it offers six basic modules, and it has limited support.
Upgrading to any premium plan gives you access to premium support and the use of all of the premium modules and templates on an unlimited number of sites.
The second-tier Pro license gives you access to the Beaver Builder Theme and multisite capabilities. The Agency license adds white labeling and more intricate capabilities for your multisite network.
Pricing for each tier is $99, $199 and $399 respectively, and each plan renews at a 40% discount annually.
Note: Screenshot taken in May 2019; may not reflect current pricing.
The free version of Beaver Builder is available directly from the WordPress plugin repo. You’ll notice it offers six basic modules, and it has limited support.
Upgrading to any premium plan gives you access to premium support and the use of all of the premium modules and templates on an unlimited number of sites.
The second-tier Pro license gives you access to the Beaver Builder Theme and multisite capabilities. The Agency license adds white labeling and more intricate capabilities for your multisite network.
Pricing for each tier is $99, $199 and $399 respectively, and each plan renews at a 40% discount annually.
Elementor
 Note: Screenshot taken in May 2019; may not reflect current pricing.
Elementor is available in the WordPress plugin repo as well. This version has about 30 free modules and dozens of templates. The support staff is also active in the plugin’s support forums on WordPress.org.
Pricing for Elementor Pro is based on the number of site licenses. Every plan gives you access to over 50 premium modules and over 300 premium landing pages.
Pricing starts at $49 for one site, $99 for three sites and $199 for 1,000 sites. Support and updates are available for one year, and a 25% discount is offered annually.
Note: Screenshot taken in May 2019; may not reflect current pricing.
Elementor is available in the WordPress plugin repo as well. This version has about 30 free modules and dozens of templates. The support staff is also active in the plugin’s support forums on WordPress.org.
Pricing for Elementor Pro is based on the number of site licenses. Every plan gives you access to over 50 premium modules and over 300 premium landing pages.
Pricing starts at $49 for one site, $99 for three sites and $199 for 1,000 sites. Support and updates are available for one year, and a 25% discount is offered annually.
Final Thoughts: Beaver Builder vs Elementor
This article focused on the most important features these plugins have to offer. Here are a few final thoughts when it comes to comparing Beaver Builder vs Elementor.- While they may differ in UI and price, Beaver Builder and Elementor are both powerful page builders that enable you to build your content with beautiful designs. They’re also both easy to use because they allow you to build on the front end so you see what you’re building.
- Since it doesn’t have an official theme of its own, Elementor works best as a page builder that complements your theme with its impressive library of templates and Theme Builder features.
- Beaver Builder shines as an all-in-one solution as it offers an official theme supported by the same team, world-class support, and an ever-growing community. It’s also a better solution for multisite networks.
- Beaver Builder also offers an unlimited number of site licenses no matter which plan you choose, making it a great option for developers and organizations with several websites.
- The Beaver Builder Theme, mentioned above, comes with a blank child theme that is easy to install and is essential if you ever want to add your own site customizations.
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Placeholder text
Placeholder text
Get started with confidence — risk free, guaranteed