Beaver Builder vs Visual Composer: Which WordPress Page Builder is Better?
Wondering about the differences between Beaver Builder vs Visual Composer? Beaver Builder and the original Visual Composer have been innovators in the WordPress page builder market from the very beginning. Both products have undergone quite a few changes over the years. In fact, what used to be called Visual Composer is now known as WPBakery Page Builder, while the new Visual Composer is a more modern take on the classic page builder.

Wondering about the differences between Beaver Builder vs Visual Composer? Beaver Builder and the original Visual Composer have been innovators in the WordPress page builder market from the very beginning.
Both products have undergone quite a few changes over the years. In fact, what used to be called Visual Composer is now known as WPBakery Page Builder, while the new Visual Composer is a more modern take on the classic page builder.
We’re going to break down Beaver Builder and the new Visual Composer in this post and see how they compare against one another in a few different areas. We’ll introduce each plugin, look at what each page builder has to offer, describe a few additional features available from each solution, and give you their pricing structures.
 Beaver Builder is a frontend visual editor plugin that’s been an innovator in the WordPress page builder scene since it was launched in 2014. It’s used on over one million websites and maintains a 4.8 average star rating on WordPress.org. The Beaver Builder editor has prebuilt layout templates, content modules, and customization options to build stunning pages and posts.
An official Beaver Builder Theme is also available with two of the premium versions. It’s fully integrated with the Beaver Builder plugin and there are Theme settings for headers, footers, and post content as well as settings for default fonts, colors, and buttons that also set defaults for the Beaver Builder plugin.
Beaver Builder is a frontend visual editor plugin that’s been an innovator in the WordPress page builder scene since it was launched in 2014. It’s used on over one million websites and maintains a 4.8 average star rating on WordPress.org. The Beaver Builder editor has prebuilt layout templates, content modules, and customization options to build stunning pages and posts.
An official Beaver Builder Theme is also available with two of the premium versions. It’s fully integrated with the Beaver Builder plugin and there are Theme settings for headers, footers, and post content as well as settings for default fonts, colors, and buttons that also set defaults for the Beaver Builder plugin.
 Until a couple of years ago, Visual Composer was the page builder used to power hundreds of themes on the Envato Marketplace. That changed when the ever-popular page builder was renamed WPBakery Page Builder.
The developers of that plugin then created a new product that revamped the original Visual Composer’s page and website building capabilities. The developers wanted to make the new product more competitive with intuitive page builders like Beaver Builder and move away from Envato’s lifetime license to cover the cost of development more effectively. They called this new product Visual Composer, in spite of the confusion with the old product name.
The main benefit of the new Visual Composer over its sister product WPBakery Page Builder is its ability to customize any theme by allowing you to create and edit the headers, footers, and sidebars of third-party themes.
Until a couple of years ago, Visual Composer was the page builder used to power hundreds of themes on the Envato Marketplace. That changed when the ever-popular page builder was renamed WPBakery Page Builder.
The developers of that plugin then created a new product that revamped the original Visual Composer’s page and website building capabilities. The developers wanted to make the new product more competitive with intuitive page builders like Beaver Builder and move away from Envato’s lifetime license to cover the cost of development more effectively. They called this new product Visual Composer, in spite of the confusion with the old product name.
The main benefit of the new Visual Composer over its sister product WPBakery Page Builder is its ability to customize any theme by allowing you to create and edit the headers, footers, and sidebars of third-party themes.
 You’re not limited to these choices. You can resize columns after you’ve dragged them, add vertical column layers within a single row, and create columns within columns.
In the second approach, you can drag content modules into a blank layout and they create their own rows and columns depending on where you drop them, so you can focus on content and create the layout on the fly.
As the screen size grows smaller, columns automatically stack, and you can reverse the stacking order or prevent stacking if you choose.
In Visual Composer, you can also get started with the building process from scratch or with an imported template. You’ll be given the choice to choose between page templates that remove your theme’s header, footer, and sidebar, import them from your theme, or allow you to build custom layouts for each.
When it comes to how the editor is structured, you’ll build your pages in rows, add columns to those rows and add modules, or “elements,” to your columns.
You’re not limited to these choices. You can resize columns after you’ve dragged them, add vertical column layers within a single row, and create columns within columns.
In the second approach, you can drag content modules into a blank layout and they create their own rows and columns depending on where you drop them, so you can focus on content and create the layout on the fly.
As the screen size grows smaller, columns automatically stack, and you can reverse the stacking order or prevent stacking if you choose.
In Visual Composer, you can also get started with the building process from scratch or with an imported template. You’ll be given the choice to choose between page templates that remove your theme’s header, footer, and sidebar, import them from your theme, or allow you to build custom layouts for each.
When it comes to how the editor is structured, you’ll build your pages in rows, add columns to those rows and add modules, or “elements,” to your columns.
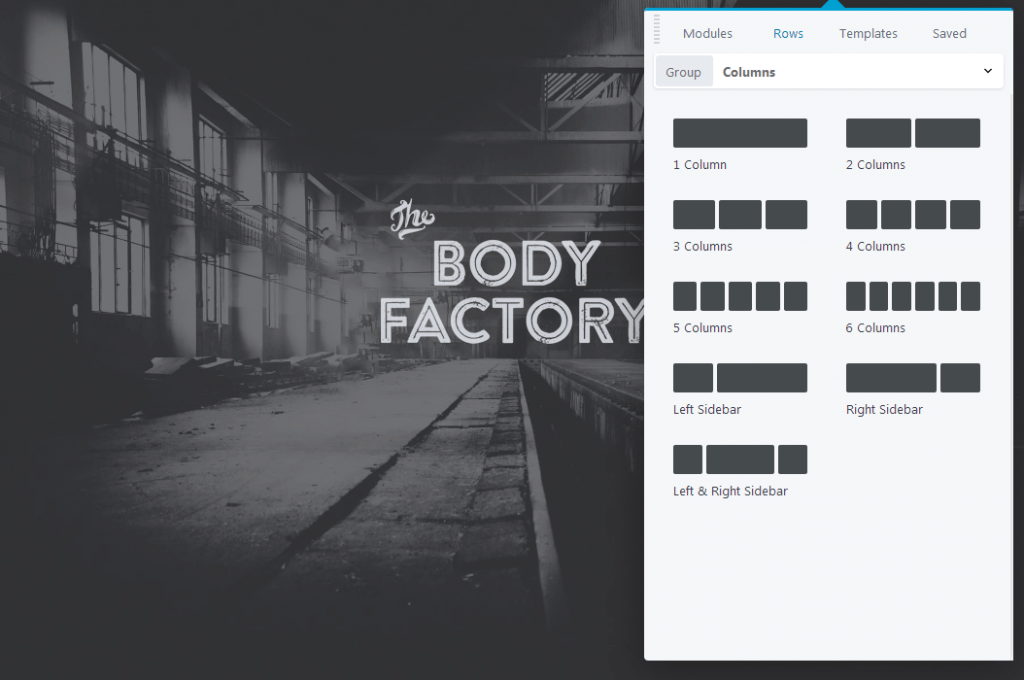
 There are 10 pre-made column layouts to choose from, but you can customize each of them to your liking by adding, removing and resizing columns. You can start dropping elements into your columns once you have a layout picked out and configured.
There are 10 pre-made column layouts to choose from, but you can customize each of them to your liking by adding, removing and resizing columns. You can start dropping elements into your columns once you have a layout picked out and configured.
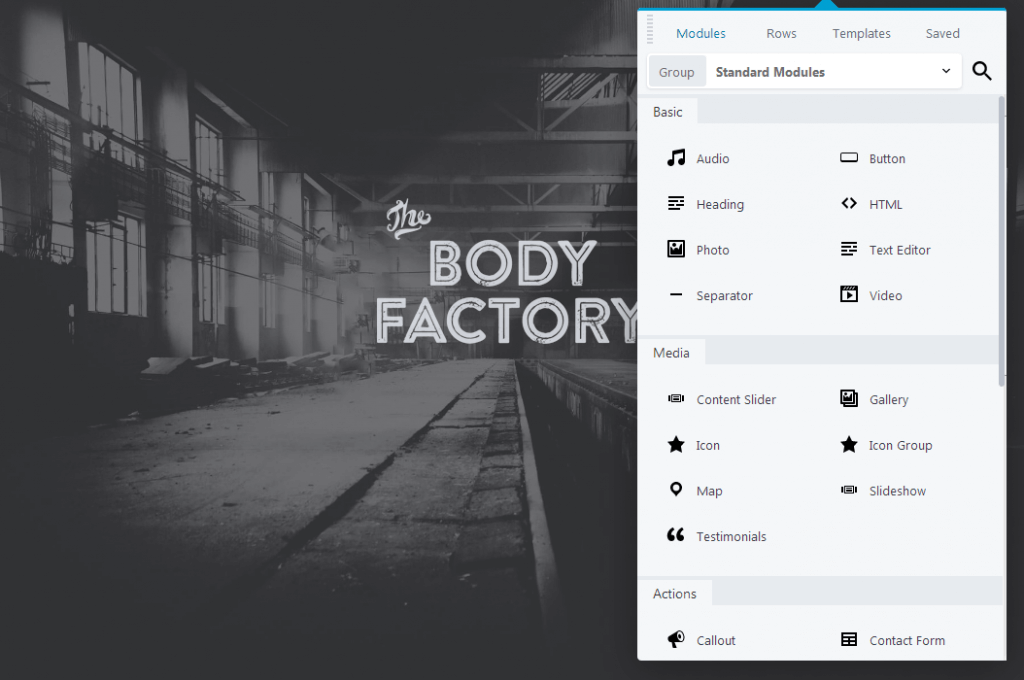
 As the screenshot above shows, Beaver Builder Basic category modules let you add text, buttons and various forms of media to your page. There’s also a dedicated Media category that offers testimonials, a map, sliders, and galleries.
As the screenshot above shows, Beaver Builder Basic category modules let you add text, buttons and various forms of media to your page. There’s also a dedicated Media category that offers testimonials, a map, sliders, and galleries.
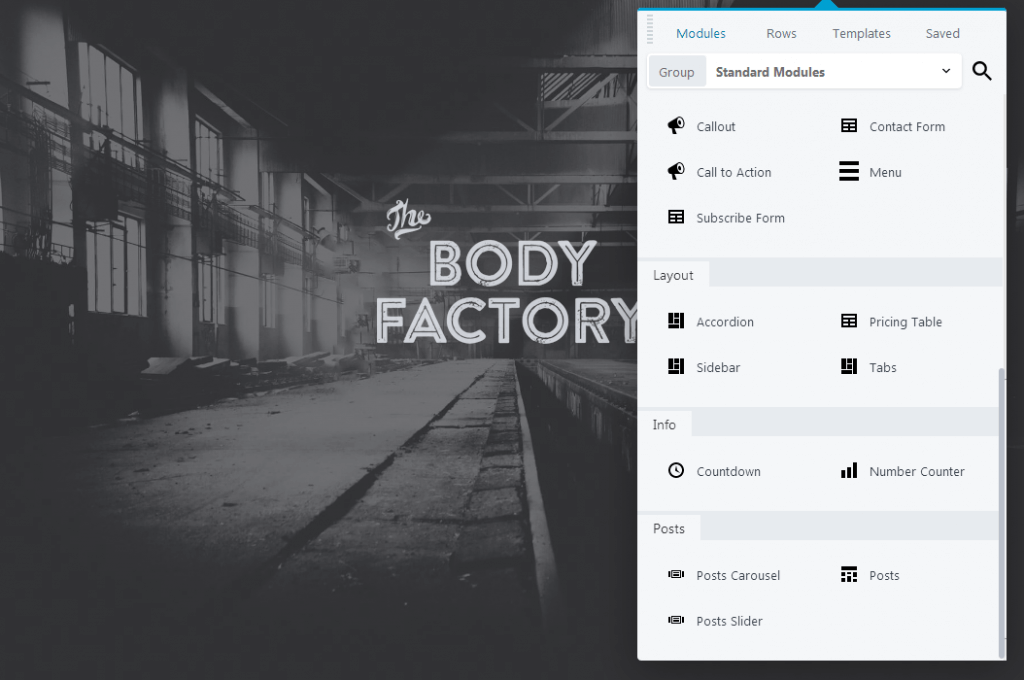
 The Actions category (the top category in the screenshot above) is filled with modules designed to encourage visitors to take action on your page by clicking an action button, filling out a form, or subscribing to your email list. In the Layout category, also shown in the screenshot, you can present information in visually interesting ways with a pricing table, accordion or tabs. You can also add a sidebar with a standard WordPress widget group that you’ve defined. The Info category lets you present numbers and time counters in a visual way. The Posts category has modules that display a filtered set of posts in various ways. For this example, you could display the first five posts for a category called News as a carousel on your home page. Finally, there’s a group of modules that let you add any single WordPress widget to the content area of your page.
Anything Beaver Builder doesn’t offer can likely be added through the use of third-party plugins, either add-ons that add extra modules or products that have shortcodes you can insert into Beaver Builder layouts. When you install WooCommerce, Beaver Builder offers extra product-related modules and has special options for displaying products on your pages.
Visual Composer offers hundreds of elements, though many of them are variations of the same type of element in different styles to save you time and give you ideas.
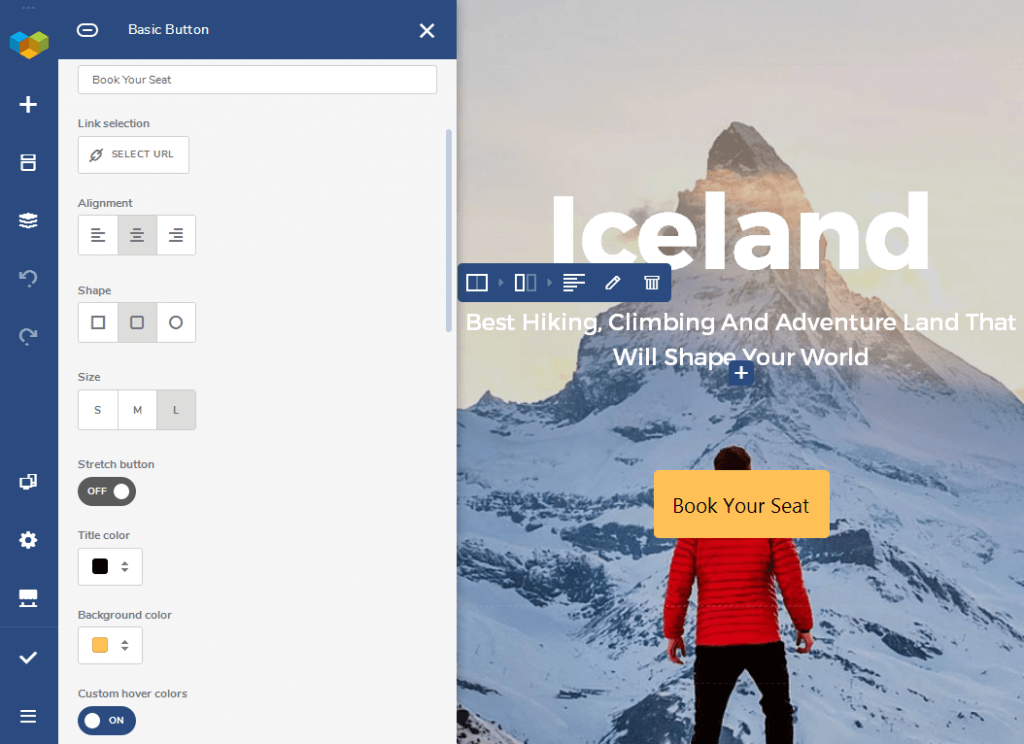
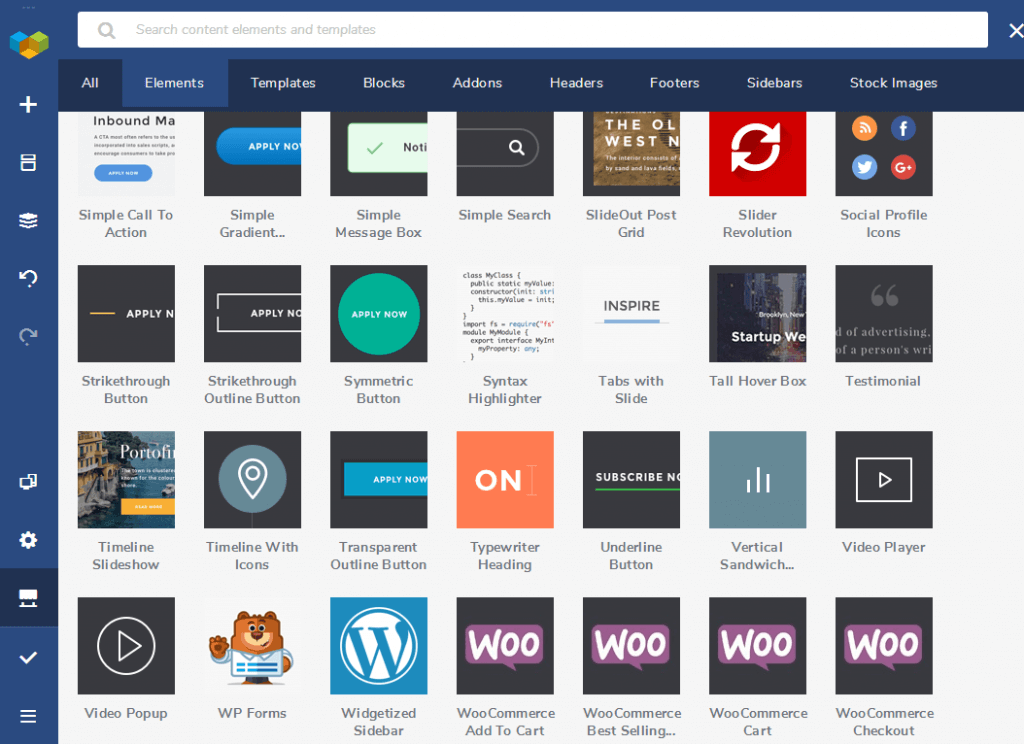
For example, most page builders only have a single button element where users are able to create different styles by configuring its settings. Visual Composer, on the other hand, has over two dozen button elements, shown in this screenshot.
The Actions category (the top category in the screenshot above) is filled with modules designed to encourage visitors to take action on your page by clicking an action button, filling out a form, or subscribing to your email list. In the Layout category, also shown in the screenshot, you can present information in visually interesting ways with a pricing table, accordion or tabs. You can also add a sidebar with a standard WordPress widget group that you’ve defined. The Info category lets you present numbers and time counters in a visual way. The Posts category has modules that display a filtered set of posts in various ways. For this example, you could display the first five posts for a category called News as a carousel on your home page. Finally, there’s a group of modules that let you add any single WordPress widget to the content area of your page.
Anything Beaver Builder doesn’t offer can likely be added through the use of third-party plugins, either add-ons that add extra modules or products that have shortcodes you can insert into Beaver Builder layouts. When you install WooCommerce, Beaver Builder offers extra product-related modules and has special options for displaying products on your pages.
Visual Composer offers hundreds of elements, though many of them are variations of the same type of element in different styles to save you time and give you ideas.
For example, most page builders only have a single button element where users are able to create different styles by configuring its settings. Visual Composer, on the other hand, has over two dozen button elements, shown in this screenshot.
 Fortunately, most of the Visual Composer elements don’t automatically appear in the Add Element section of the editor, so you don’t have to sort through a bunch of elements you rarely use. Instead, you’ll use the Visual Composer Hub, a library of all of the elements, blocks (prebuilt rows and columns), templates, and more, which you can import into the Add Element section of the editor. The elements are organized into a few different categories in the Add Element section, such as Basic, Media, Container, and Content.
Overall, you can add almost any content and style to the pages you create.
Fortunately, most of the Visual Composer elements don’t automatically appear in the Add Element section of the editor, so you don’t have to sort through a bunch of elements you rarely use. Instead, you’ll use the Visual Composer Hub, a library of all of the elements, blocks (prebuilt rows and columns), templates, and more, which you can import into the Add Element section of the editor. The elements are organized into a few different categories in the Add Element section, such as Basic, Media, Container, and Content.
Overall, you can add almost any content and style to the pages you create.
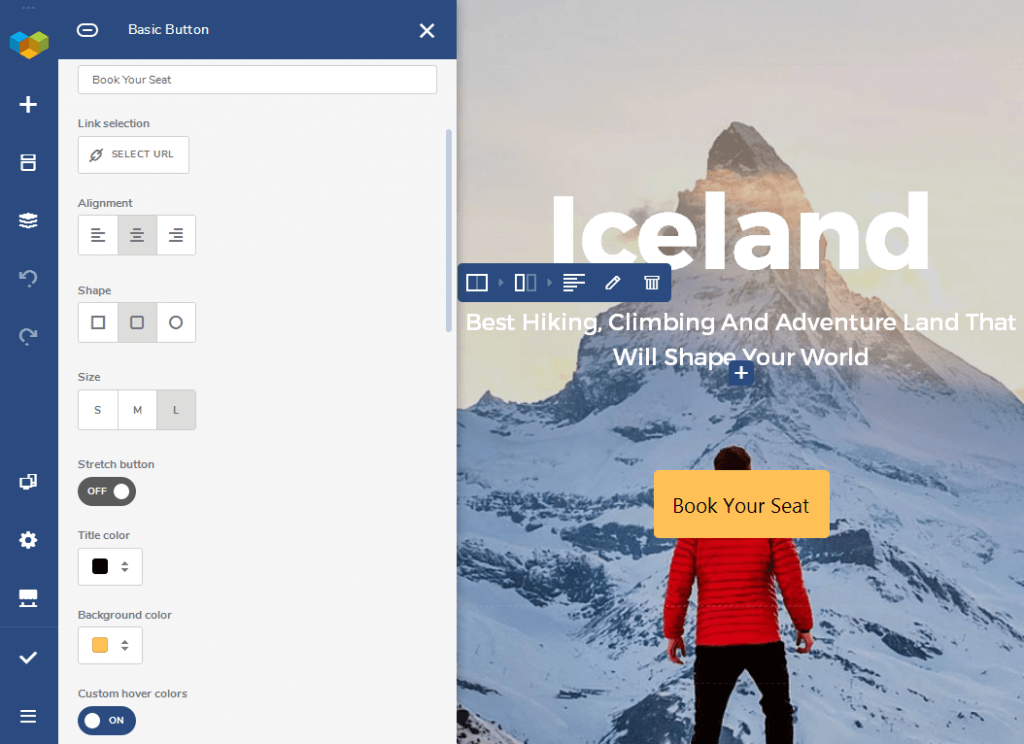
 Visual Composer doesn’t have a dedicated Style tab for its elements like Beaver Builder and most other page builders do. Instead, you’ll add and configure each element’s content and styles in one general section, shown in the following screenshot.
Visual Composer doesn’t have a dedicated Style tab for its elements like Beaver Builder and most other page builders do. Instead, you’ll add and configure each element’s content and styles in one general section, shown in the following screenshot.
 The style options change depending on the element you’re editing. You can generally change an element’s font, colors, shapes, and alignment and add things like unique IDs and classes. You can also add box shadows with a setting that has its own section.
The style options change depending on the element you’re editing. You can generally change an element’s font, colors, shapes, and alignment and add things like unique IDs and classes. You can also add box shadows with a setting that has its own section.
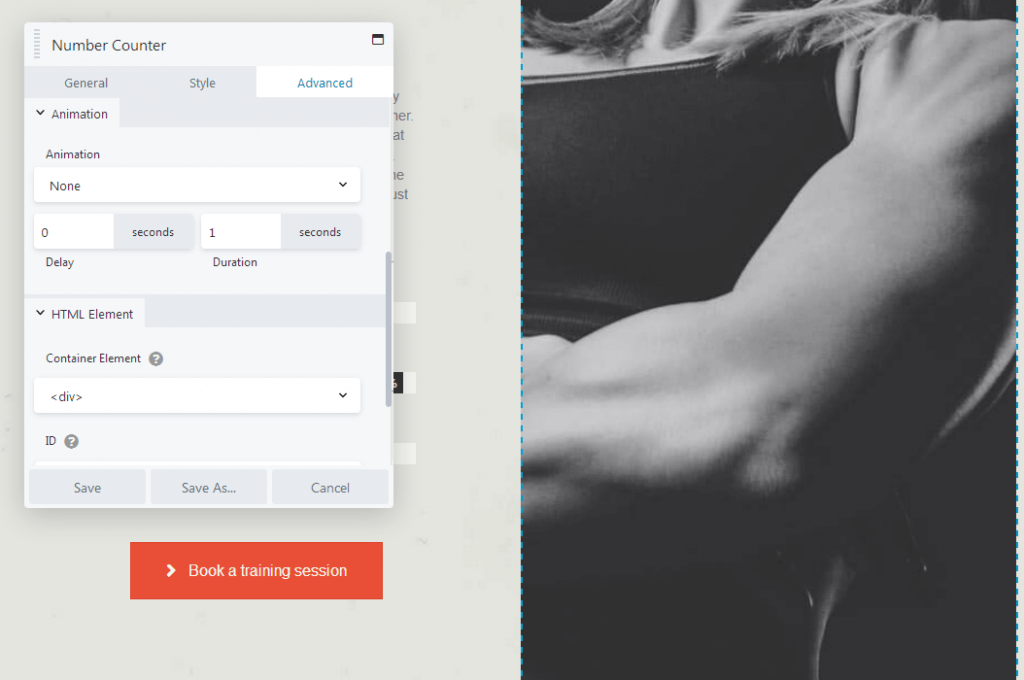
 Visual Composer’s advanced options are in the Design Options section. Here’s a partial screenshot.
Visual Composer’s advanced options are in the Design Options section. Here’s a partial screenshot.
 You can customize each element’s margin, padding and border sizes and show or hide individual elements for certain devices. You can only choose one device type and size at a time, such as “Desktop,” “Tablet Landscape,” “Tablet Portrait,” “Mobile Landscape.”
You can also add a background color to the element, choose a background image, and configure animation settings. The advanced background options do not override the background options available in the General section.
You can customize each element’s margin, padding and border sizes and show or hide individual elements for certain devices. You can only choose one device type and size at a time, such as “Desktop,” “Tablet Landscape,” “Tablet Portrait,” “Mobile Landscape.”
You can also add a background color to the element, choose a background image, and configure animation settings. The advanced background options do not override the background options available in the General section.
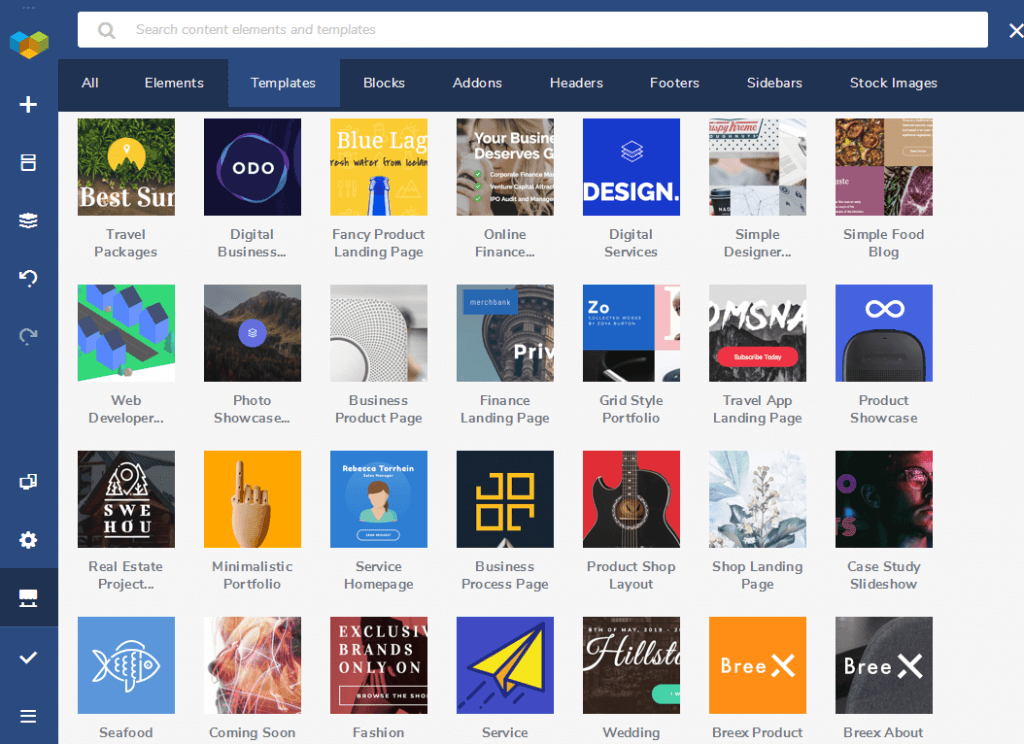
 The templates come in many styles and layouts and suit either general needs or a variety of niches. Content page templates include About pages, Team pages, and portfolio pages.
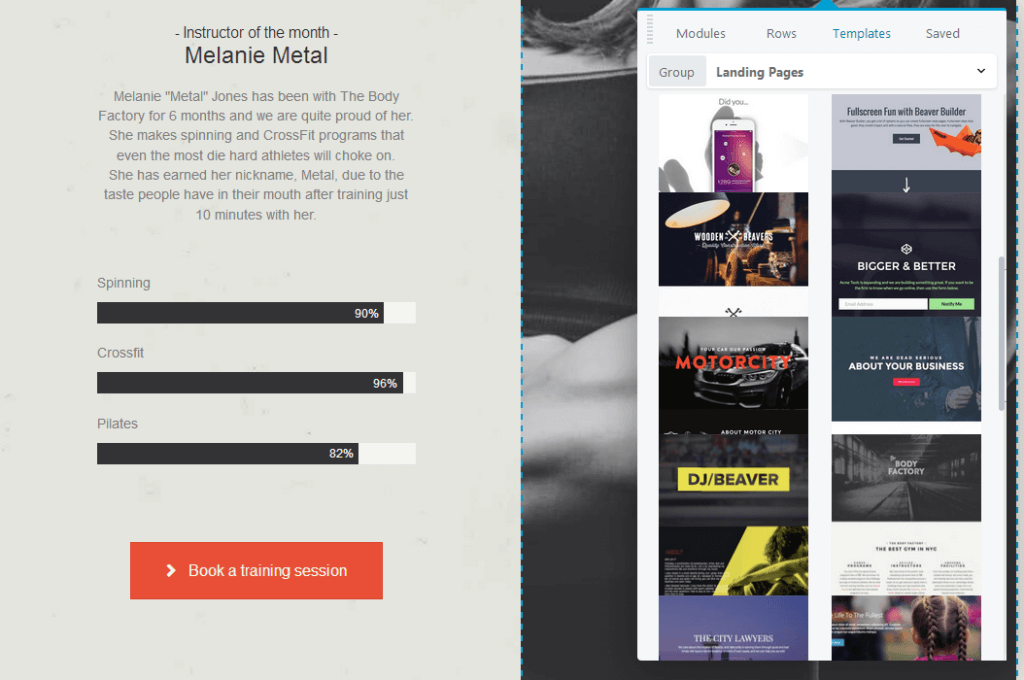
Visual Composer has a similar number of templates. They aren’t organized into categories, but they offer a diverse selection and help you build a variety of different pages. Some of the templates are shown below.
The templates come in many styles and layouts and suit either general needs or a variety of niches. Content page templates include About pages, Team pages, and portfolio pages.
Visual Composer has a similar number of templates. They aren’t organized into categories, but they offer a diverse selection and help you build a variety of different pages. Some of the templates are shown below.
 There are landing pages for different niches, products, and styles as well as completed designs for content pages. There are even case study and blog layout templates.
There are landing pages for different niches, products, and styles as well as completed designs for content pages. There are even case study and blog layout templates.
 The theme is built with the ever-popular and reliable Bootstrap CSS framework, and the rest of the code is clean as well. These attributes improve the theme’s overall performance, which in turn, ensures your site is optimized for speed, a key factor of SEO and an engaged user base. It also supports WooCommerce.
Visual Composer has the Visual Composer Starter Theme. Like the Beaver Builder theme, it has plenty of theme and style options you can customize. It’s also SEO-friendly and supports WooCommerce.
The theme is built with the ever-popular and reliable Bootstrap CSS framework, and the rest of the code is clean as well. These attributes improve the theme’s overall performance, which in turn, ensures your site is optimized for speed, a key factor of SEO and an engaged user base. It also supports WooCommerce.
Visual Composer has the Visual Composer Starter Theme. Like the Beaver Builder theme, it has plenty of theme and style options you can customize. It’s also SEO-friendly and supports WooCommerce.
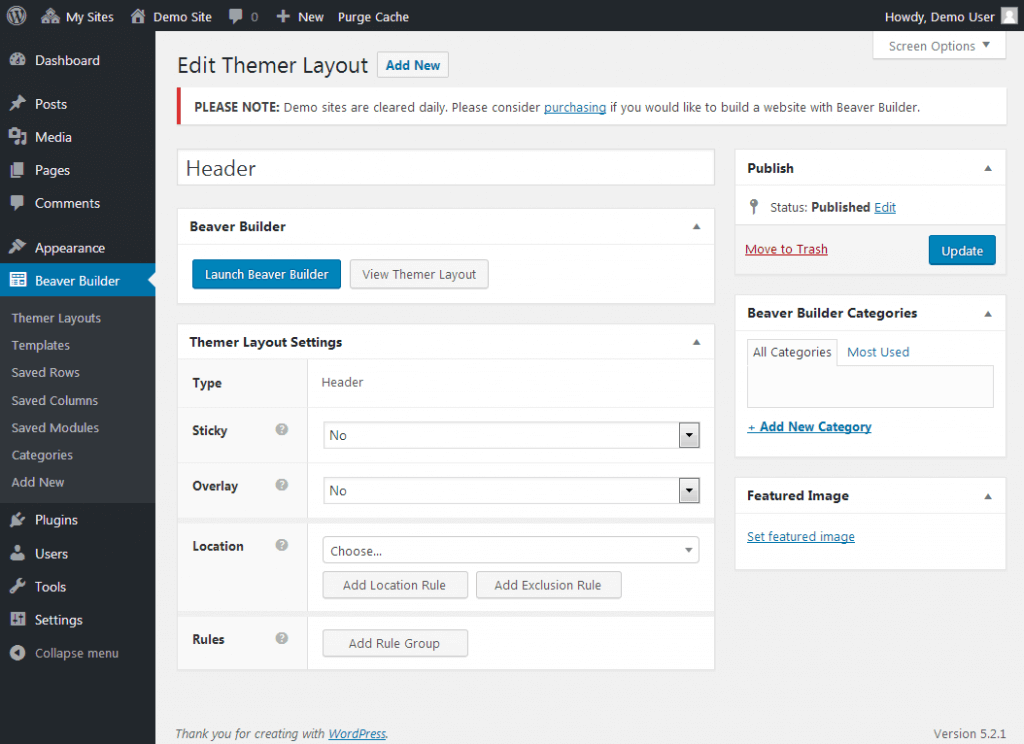
 Beaver Themer also adds two features to the standard Beaver Builder plugin. First, the Visibility section on the Advanced tab adds conditional logic to give you more control over when the layout or content is displayed. For example, you could display content only for WooCommerce customers who’ve spent more than a certain total amount, or to site members with certain user roles or capabilities.
The second feature is access to field connections in some of the row and module settings, which pulls information from the database specifically for the page being viewed. This feature supports WordPress custom fields, the Advanced Custom Fields plugin, and the Pods plugin, so you can add custom fields to a page and then use a module to display them on the page.
Visual Composer’s theme builder is available natively with all premium plans. It’s a stripped-down version of Beaver Themer, only allowing you to create custom headers, footers and page layouts that include or exclude sidebars. Depending on your needs, you may prefer the more powerful and more expensive Beaver Themer option or the simpler Visual Composer solution.
Beaver Themer also adds two features to the standard Beaver Builder plugin. First, the Visibility section on the Advanced tab adds conditional logic to give you more control over when the layout or content is displayed. For example, you could display content only for WooCommerce customers who’ve spent more than a certain total amount, or to site members with certain user roles or capabilities.
The second feature is access to field connections in some of the row and module settings, which pulls information from the database specifically for the page being viewed. This feature supports WordPress custom fields, the Advanced Custom Fields plugin, and the Pods plugin, so you can add custom fields to a page and then use a module to display them on the page.
Visual Composer’s theme builder is available natively with all premium plans. It’s a stripped-down version of Beaver Themer, only allowing you to create custom headers, footers and page layouts that include or exclude sidebars. Depending on your needs, you may prefer the more powerful and more expensive Beaver Themer option or the simpler Visual Composer solution.
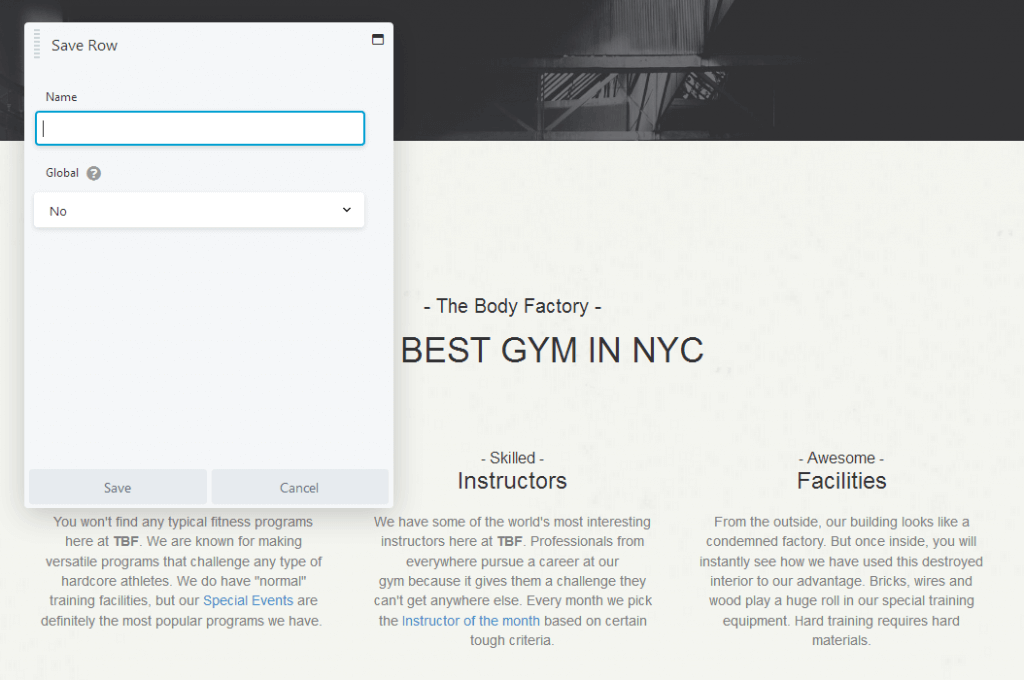
 You can export saved templates, rows, columns, and modules and import them into other websites that use Beaver Builder. This works great in conjunction with Beaver Builder’s offer of unlimited site licenses with every premium plan.
While saving elements for reuse is available in WPBakery Page Builder, the developers have yet to add this feature to the new Visual Composer at the time this article was written.
You can export saved templates, rows, columns, and modules and import them into other websites that use Beaver Builder. This works great in conjunction with Beaver Builder’s offer of unlimited site licenses with every premium plan.
While saving elements for reuse is available in WPBakery Page Builder, the developers have yet to add this feature to the new Visual Composer at the time this article was written.
What is Beaver Builder?
 Beaver Builder is a frontend visual editor plugin that’s been an innovator in the WordPress page builder scene since it was launched in 2014. It’s used on over one million websites and maintains a 4.8 average star rating on WordPress.org. The Beaver Builder editor has prebuilt layout templates, content modules, and customization options to build stunning pages and posts.
An official Beaver Builder Theme is also available with two of the premium versions. It’s fully integrated with the Beaver Builder plugin and there are Theme settings for headers, footers, and post content as well as settings for default fonts, colors, and buttons that also set defaults for the Beaver Builder plugin.
Beaver Builder is a frontend visual editor plugin that’s been an innovator in the WordPress page builder scene since it was launched in 2014. It’s used on over one million websites and maintains a 4.8 average star rating on WordPress.org. The Beaver Builder editor has prebuilt layout templates, content modules, and customization options to build stunning pages and posts.
An official Beaver Builder Theme is also available with two of the premium versions. It’s fully integrated with the Beaver Builder plugin and there are Theme settings for headers, footers, and post content as well as settings for default fonts, colors, and buttons that also set defaults for the Beaver Builder plugin.
What is Visual Composer?
 Until a couple of years ago, Visual Composer was the page builder used to power hundreds of themes on the Envato Marketplace. That changed when the ever-popular page builder was renamed WPBakery Page Builder.
The developers of that plugin then created a new product that revamped the original Visual Composer’s page and website building capabilities. The developers wanted to make the new product more competitive with intuitive page builders like Beaver Builder and move away from Envato’s lifetime license to cover the cost of development more effectively. They called this new product Visual Composer, in spite of the confusion with the old product name.
The main benefit of the new Visual Composer over its sister product WPBakery Page Builder is its ability to customize any theme by allowing you to create and edit the headers, footers, and sidebars of third-party themes.
Until a couple of years ago, Visual Composer was the page builder used to power hundreds of themes on the Envato Marketplace. That changed when the ever-popular page builder was renamed WPBakery Page Builder.
The developers of that plugin then created a new product that revamped the original Visual Composer’s page and website building capabilities. The developers wanted to make the new product more competitive with intuitive page builders like Beaver Builder and move away from Envato’s lifetime license to cover the cost of development more effectively. They called this new product Visual Composer, in spite of the confusion with the old product name.
The main benefit of the new Visual Composer over its sister product WPBakery Page Builder is its ability to customize any theme by allowing you to create and edit the headers, footers, and sidebars of third-party themes.
Beaver Builder vs Visual Composer: A Look at Each Editor’s Page Building Features
To start comparing Beaver Builder vs Visual Composer, let’s examine each page builder and see what they have to offer in the following areas:- Structure
- Modules
- Styling
- Advanced Customization Options
- Templates
Structure
In the Beaver Builder editor, you can either start from scratch or drag in a layout template. If you use a template, you can change whatever you like: move rows and columns, change column width using drag handles, tweak margins and padding, and delete and add content modules wherever you like. If you create a page from scratch, there are two approaches. With the first approach, you set up a blank layout of rows and columns for where you plan to insert your content so you can visualize the layout framework. To do this, you can drag in up to six columns of varying widths, as shown in this screenshot. You’re not limited to these choices. You can resize columns after you’ve dragged them, add vertical column layers within a single row, and create columns within columns.
In the second approach, you can drag content modules into a blank layout and they create their own rows and columns depending on where you drop them, so you can focus on content and create the layout on the fly.
As the screen size grows smaller, columns automatically stack, and you can reverse the stacking order or prevent stacking if you choose.
In Visual Composer, you can also get started with the building process from scratch or with an imported template. You’ll be given the choice to choose between page templates that remove your theme’s header, footer, and sidebar, import them from your theme, or allow you to build custom layouts for each.
When it comes to how the editor is structured, you’ll build your pages in rows, add columns to those rows and add modules, or “elements,” to your columns.
You’re not limited to these choices. You can resize columns after you’ve dragged them, add vertical column layers within a single row, and create columns within columns.
In the second approach, you can drag content modules into a blank layout and they create their own rows and columns depending on where you drop them, so you can focus on content and create the layout on the fly.
As the screen size grows smaller, columns automatically stack, and you can reverse the stacking order or prevent stacking if you choose.
In Visual Composer, you can also get started with the building process from scratch or with an imported template. You’ll be given the choice to choose between page templates that remove your theme’s header, footer, and sidebar, import them from your theme, or allow you to build custom layouts for each.
When it comes to how the editor is structured, you’ll build your pages in rows, add columns to those rows and add modules, or “elements,” to your columns.
 There are 10 pre-made column layouts to choose from, but you can customize each of them to your liking by adding, removing and resizing columns. You can start dropping elements into your columns once you have a layout picked out and configured.
There are 10 pre-made column layouts to choose from, but you can customize each of them to your liking by adding, removing and resizing columns. You can start dropping elements into your columns once you have a layout picked out and configured.
Modules
Beaver Builder has around 30 content modules organized into six categories. The selection covers most of what you’ll need to design intricate, high-converting landing pages and content pages. As the screenshot above shows, Beaver Builder Basic category modules let you add text, buttons and various forms of media to your page. There’s also a dedicated Media category that offers testimonials, a map, sliders, and galleries.
As the screenshot above shows, Beaver Builder Basic category modules let you add text, buttons and various forms of media to your page. There’s also a dedicated Media category that offers testimonials, a map, sliders, and galleries.
 The Actions category (the top category in the screenshot above) is filled with modules designed to encourage visitors to take action on your page by clicking an action button, filling out a form, or subscribing to your email list. In the Layout category, also shown in the screenshot, you can present information in visually interesting ways with a pricing table, accordion or tabs. You can also add a sidebar with a standard WordPress widget group that you’ve defined. The Info category lets you present numbers and time counters in a visual way. The Posts category has modules that display a filtered set of posts in various ways. For this example, you could display the first five posts for a category called News as a carousel on your home page. Finally, there’s a group of modules that let you add any single WordPress widget to the content area of your page.
Anything Beaver Builder doesn’t offer can likely be added through the use of third-party plugins, either add-ons that add extra modules or products that have shortcodes you can insert into Beaver Builder layouts. When you install WooCommerce, Beaver Builder offers extra product-related modules and has special options for displaying products on your pages.
Visual Composer offers hundreds of elements, though many of them are variations of the same type of element in different styles to save you time and give you ideas.
For example, most page builders only have a single button element where users are able to create different styles by configuring its settings. Visual Composer, on the other hand, has over two dozen button elements, shown in this screenshot.
The Actions category (the top category in the screenshot above) is filled with modules designed to encourage visitors to take action on your page by clicking an action button, filling out a form, or subscribing to your email list. In the Layout category, also shown in the screenshot, you can present information in visually interesting ways with a pricing table, accordion or tabs. You can also add a sidebar with a standard WordPress widget group that you’ve defined. The Info category lets you present numbers and time counters in a visual way. The Posts category has modules that display a filtered set of posts in various ways. For this example, you could display the first five posts for a category called News as a carousel on your home page. Finally, there’s a group of modules that let you add any single WordPress widget to the content area of your page.
Anything Beaver Builder doesn’t offer can likely be added through the use of third-party plugins, either add-ons that add extra modules or products that have shortcodes you can insert into Beaver Builder layouts. When you install WooCommerce, Beaver Builder offers extra product-related modules and has special options for displaying products on your pages.
Visual Composer offers hundreds of elements, though many of them are variations of the same type of element in different styles to save you time and give you ideas.
For example, most page builders only have a single button element where users are able to create different styles by configuring its settings. Visual Composer, on the other hand, has over two dozen button elements, shown in this screenshot.
 Fortunately, most of the Visual Composer elements don’t automatically appear in the Add Element section of the editor, so you don’t have to sort through a bunch of elements you rarely use. Instead, you’ll use the Visual Composer Hub, a library of all of the elements, blocks (prebuilt rows and columns), templates, and more, which you can import into the Add Element section of the editor. The elements are organized into a few different categories in the Add Element section, such as Basic, Media, Container, and Content.
Overall, you can add almost any content and style to the pages you create.
Fortunately, most of the Visual Composer elements don’t automatically appear in the Add Element section of the editor, so you don’t have to sort through a bunch of elements you rarely use. Instead, you’ll use the Visual Composer Hub, a library of all of the elements, blocks (prebuilt rows and columns), templates, and more, which you can import into the Add Element section of the editor. The elements are organized into a few different categories in the Add Element section, such as Basic, Media, Container, and Content.
Overall, you can add almost any content and style to the pages you create.
Styling
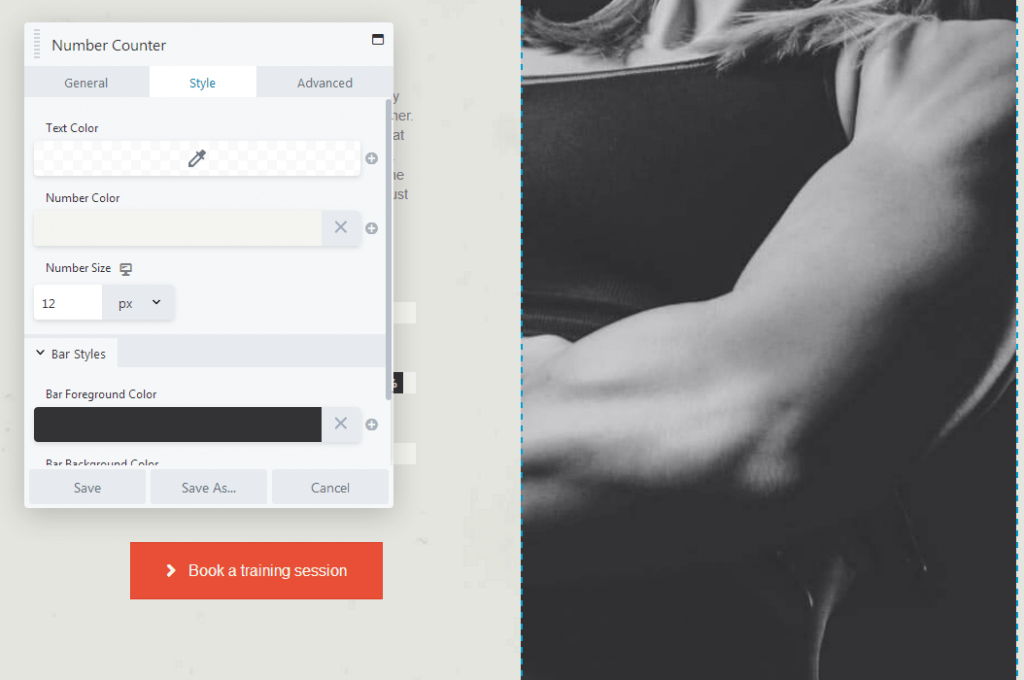
Beaver Builder’s styling options change depending on the module. If your module has text, you’ll usually be able to change its font, font size, font weight, and color, plus add spacing and even a text shadow. Style options depend on the module but for example might allow you to specify background colors, overlay options, padding, corner rounding, borders, and box shadows. Certain modules have unique style options, such as the Number Counter module, for which you can specify the colors for the filled and unfilled portions of your counter, as you can see in this screenshot. Visual Composer doesn’t have a dedicated Style tab for its elements like Beaver Builder and most other page builders do. Instead, you’ll add and configure each element’s content and styles in one general section, shown in the following screenshot.
Visual Composer doesn’t have a dedicated Style tab for its elements like Beaver Builder and most other page builders do. Instead, you’ll add and configure each element’s content and styles in one general section, shown in the following screenshot.
 The style options change depending on the element you’re editing. You can generally change an element’s font, colors, shapes, and alignment and add things like unique IDs and classes. You can also add box shadows with a setting that has its own section.
The style options change depending on the element you’re editing. You can generally change an element’s font, colors, shapes, and alignment and add things like unique IDs and classes. You can also add box shadows with a setting that has its own section.
Advanced Customization Options
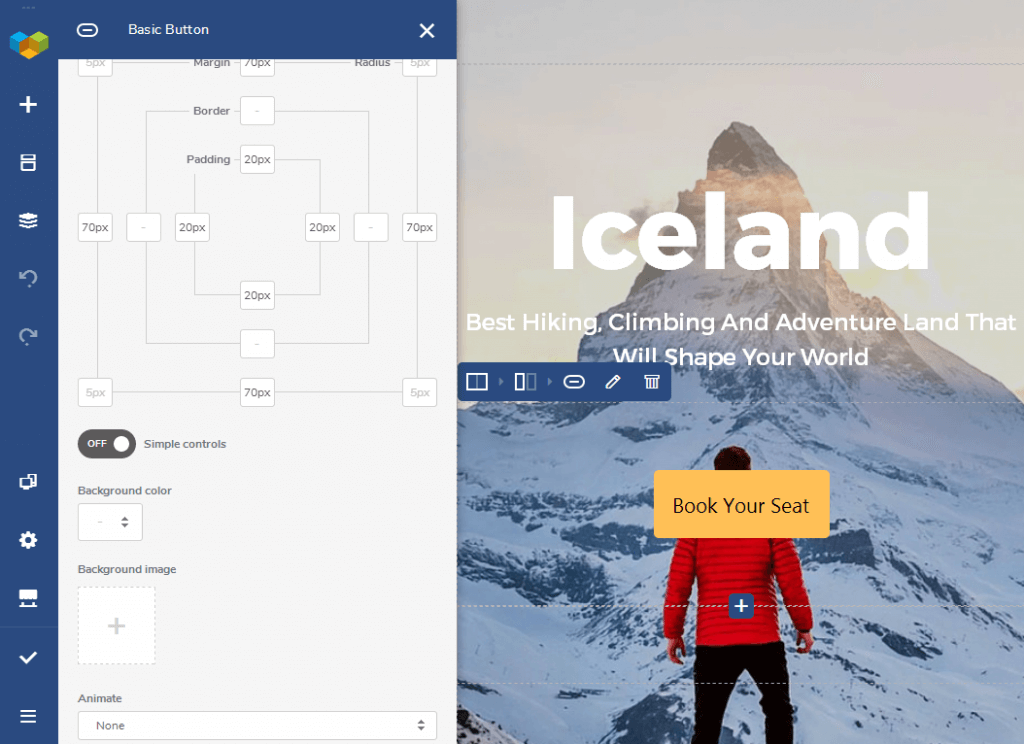
Every Beaver Builder module has almost the same set of advanced options. They include margin settings, animation styles and duration, visibility (for example, you want only logged-in users to see the element), and a section for custom IDs and classes. Here’s a screenshot of most of the Advanced tab. The screenshot doesn’t show the custom ID and class fields in the HTML section. Also, rows and columns have Padding fields in addition to margin settings. Visual Composer’s advanced options are in the Design Options section. Here’s a partial screenshot.
Visual Composer’s advanced options are in the Design Options section. Here’s a partial screenshot.
 You can customize each element’s margin, padding and border sizes and show or hide individual elements for certain devices. You can only choose one device type and size at a time, such as “Desktop,” “Tablet Landscape,” “Tablet Portrait,” “Mobile Landscape.”
You can also add a background color to the element, choose a background image, and configure animation settings. The advanced background options do not override the background options available in the General section.
You can customize each element’s margin, padding and border sizes and show or hide individual elements for certain devices. You can only choose one device type and size at a time, such as “Desktop,” “Tablet Landscape,” “Tablet Portrait,” “Mobile Landscape.”
You can also add a background color to the element, choose a background image, and configure animation settings. The advanced background options do not override the background options available in the General section.
Templates
Beaver Builder offers a few dozen layout templates you can use to load pre-made landing and content pages into the editor, or you can select from 100 prebuilt rows of predesigned content. This screenshot shows some of the landing page templates. The templates come in many styles and layouts and suit either general needs or a variety of niches. Content page templates include About pages, Team pages, and portfolio pages.
Visual Composer has a similar number of templates. They aren’t organized into categories, but they offer a diverse selection and help you build a variety of different pages. Some of the templates are shown below.
The templates come in many styles and layouts and suit either general needs or a variety of niches. Content page templates include About pages, Team pages, and portfolio pages.
Visual Composer has a similar number of templates. They aren’t organized into categories, but they offer a diverse selection and help you build a variety of different pages. Some of the templates are shown below.
 There are landing pages for different niches, products, and styles as well as completed designs for content pages. There are even case study and blog layout templates.
There are landing pages for different niches, products, and styles as well as completed designs for content pages. There are even case study and blog layout templates.
Additional Features
The biggest difference between the new Visual Composer and WPBakery Page Builder is Visual Composer’s ability to edit your theme’s header, footer, and sidebars or create them from scratch. It’s a key feature that developers rave about, and since Beaver Builder has similar functionality, we’ll go over a few additional features each product offers.Official Themes
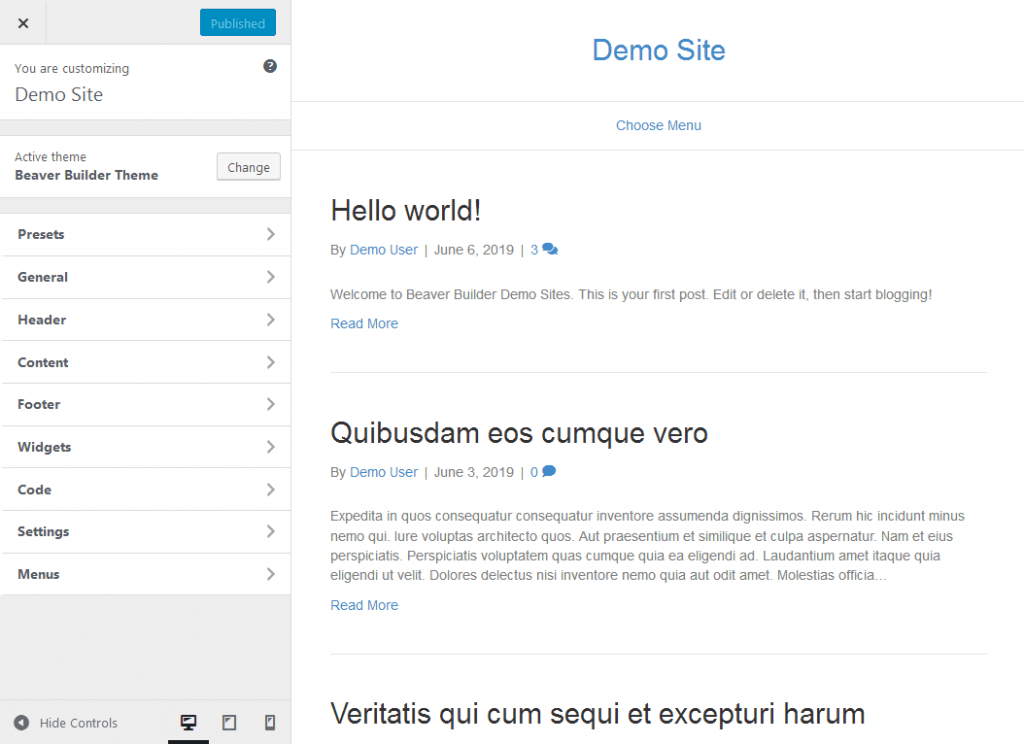
While both products work with most any theme, Beaver Builder and Visual Composer both offer official themes that are integrated with their page builders. Beaver Builder has the Beaver Builder Theme. It makes great use of the live theme customizer built into WordPress, allowing you to make global changes to the theme’s header, footer, and styles and see the results in real-time. The theme is built with the ever-popular and reliable Bootstrap CSS framework, and the rest of the code is clean as well. These attributes improve the theme’s overall performance, which in turn, ensures your site is optimized for speed, a key factor of SEO and an engaged user base. It also supports WooCommerce.
Visual Composer has the Visual Composer Starter Theme. Like the Beaver Builder theme, it has plenty of theme and style options you can customize. It’s also SEO-friendly and supports WooCommerce.
The theme is built with the ever-popular and reliable Bootstrap CSS framework, and the rest of the code is clean as well. These attributes improve the theme’s overall performance, which in turn, ensures your site is optimized for speed, a key factor of SEO and an engaged user base. It also supports WooCommerce.
Visual Composer has the Visual Composer Starter Theme. Like the Beaver Builder theme, it has plenty of theme and style options you can customize. It’s also SEO-friendly and supports WooCommerce.
Theme Editors
You can specify just about any location where the layout will appear, using inclusion and exclusion rules. You can also use conditional logic to create other types of rules for when the layout is displayed. For example, for a header you plan to use for single posts, you could display one header when the post’s featured image is set and a different header when the featured image isn’t set. The following screenshot shows the editing page where you specify location and any conditional rules for a Header layout. Beaver Themer also adds two features to the standard Beaver Builder plugin. First, the Visibility section on the Advanced tab adds conditional logic to give you more control over when the layout or content is displayed. For example, you could display content only for WooCommerce customers who’ve spent more than a certain total amount, or to site members with certain user roles or capabilities.
The second feature is access to field connections in some of the row and module settings, which pulls information from the database specifically for the page being viewed. This feature supports WordPress custom fields, the Advanced Custom Fields plugin, and the Pods plugin, so you can add custom fields to a page and then use a module to display them on the page.
Visual Composer’s theme builder is available natively with all premium plans. It’s a stripped-down version of Beaver Themer, only allowing you to create custom headers, footers and page layouts that include or exclude sidebars. Depending on your needs, you may prefer the more powerful and more expensive Beaver Themer option or the simpler Visual Composer solution.
Beaver Themer also adds two features to the standard Beaver Builder plugin. First, the Visibility section on the Advanced tab adds conditional logic to give you more control over when the layout or content is displayed. For example, you could display content only for WooCommerce customers who’ve spent more than a certain total amount, or to site members with certain user roles or capabilities.
The second feature is access to field connections in some of the row and module settings, which pulls information from the database specifically for the page being viewed. This feature supports WordPress custom fields, the Advanced Custom Fields plugin, and the Pods plugin, so you can add custom fields to a page and then use a module to display them on the page.
Visual Composer’s theme builder is available natively with all premium plans. It’s a stripped-down version of Beaver Themer, only allowing you to create custom headers, footers and page layouts that include or exclude sidebars. Depending on your needs, you may prefer the more powerful and more expensive Beaver Themer option or the simpler Visual Composer solution.
Saving Items for Reuse
As you get used to creating content with page builders, you may find yourself reusing your own layouts and designs. Beaver Builder has a built-in feature that lets you save any row, column or module for reuse. You can save custom layout templates as well. This screenshot shows the simple interface for saving a row. You can export saved templates, rows, columns, and modules and import them into other websites that use Beaver Builder. This works great in conjunction with Beaver Builder’s offer of unlimited site licenses with every premium plan.
While saving elements for reuse is available in WPBakery Page Builder, the developers have yet to add this feature to the new Visual Composer at the time this article was written.
You can export saved templates, rows, columns, and modules and import them into other websites that use Beaver Builder. This works great in conjunction with Beaver Builder’s offer of unlimited site licenses with every premium plan.
While saving elements for reuse is available in WPBakery Page Builder, the developers have yet to add this feature to the new Visual Composer at the time this article was written.
Pricing & Support: Beaver Builder vs Visual Composer
When it comes to comparing pricing for Beaver Builder vs Visual Composer, both of these plugins offer “freemium” pricing models. The free version of Beaver Builder offers just a few modules: Audio, Photo, Video, HTML, Text Editor, and Sidebar. There are no templates, and you can’t save custom elements. The free version of Visual Composer includes two different button elements, a Google Fonts Heading element, and two different video elements for YouTube and Vimeo videos. If you create a free account and connect your website, you’ll have access to a small handful of well-designed free templates. Beaver Builder offers three premium plans:- Standard at $99 – Unlocks access to unlimited site licenses, all premium modules and templates, and one year of support and updates.
- Pro at $199 – Additionally unlocks Beaver Builder theme and multisite capability.
- Agency at $399 – Additionally unlocks access to multisite network settings and white labeling.
- Single Website at $59 – Unlocks one site license, premium modules and templates, the header, footer and sidebar editor, and one year of support and updates.
- 3 Websites at $149 – Unlocks three site licenses.
- Developers at $349 – Unlocks unlimited site licenses.
Final Thoughts: Beaver Builder vs Visual Composer
While a few features that exist in WPBakery Page Builder are missing here and there, the new Visual Composer offers a lot, even in its free version. Unfortunately, the end result is a clunky user experience overall. Adding new elements and editing existing ones often causes the entire editor to freeze for a few seconds. Opening the Hub triggered Firefox’s “A web page is slowing down your browser” alert for me every time. Most troublesome is the layout for rows and columns, especially if you’re using an imported template. It’s really easy to rearrange and resize rows and columns incorrectly, and correcting it is cumbersome. Beaver Builder and plenty of other WordPress page builders are much more intuitive and fast to work with. You can accomplish even more with Beaver Builder when you take its Beaver Themer and saving/exporting features into consideration. When it comes to comparing Beaver Builder vs Visual Composer, you can always give them a test spin yourself to see which you prefer. Beaver Builder has a demo you can use to check it out. You can also download Visual Composer’s free version from their website to give it a try. Want to read more? Check out our Beaver Builder vs Elementor WordPress page builder comparison. [content_upgrade cu_id=”51491″]Learn more about web terminology in the new ebook: 65 Web Design Terms You Should Know[content_upgrade_button]Download now[/content_upgrade_button][/content_upgrade]Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Placeholder text
Placeholder text
Get started with confidence — risk free, guaranteed