Contact Page Tips, Inspiration & Best Practices
Practically every web site has a contact page, but most contact pages are basic, bland and boring. In this post, we offer some principles for effective contact page design, give some examples of excellent contact pages, and demonstrate how to implement some of these ideas with your WordPress website.

Practically every web site has a contact page, but most contact pages are basic, bland and boring. In this post, we offer some principles for effective contact page design, give some examples of excellent contact pages, and demonstrate how to implement some of these ideas with your WordPress website.










What is a Contact Page?
A “Contact” or “Contact Us” page is a page on a website devoted to providing your contact information and to providing a way for visitors to contact you, usually from a contact form. Since contact pages are primarily used to give potential or current customers a way to get in touch with you directly from your website, your contact page should be given some extra time and consideration. [pullquote]A contact page can be a way to show off your creativity and to provide an exceptional user experience.[/pullquote] A contact page usually includes the following items:- Introductory Text – Explain who you are, what you do, when to contact you, etc.
- A Contact Form – These usually include fields for name, email, message, etc.
- Address – If you have a physical location.
- Map/Directions – Not required, but including this can be a nice touch
- Phone Number – If you take phone calls
- Contact Email – This can be a blanket email address
- Links to social network profiles (Twitter, Facebook, Instagram, Linkedin, Google+, etc.)
- Hours – If you have a physical shop/store
Contact Page Inspiration: 8 Examples of Great Contact Pages
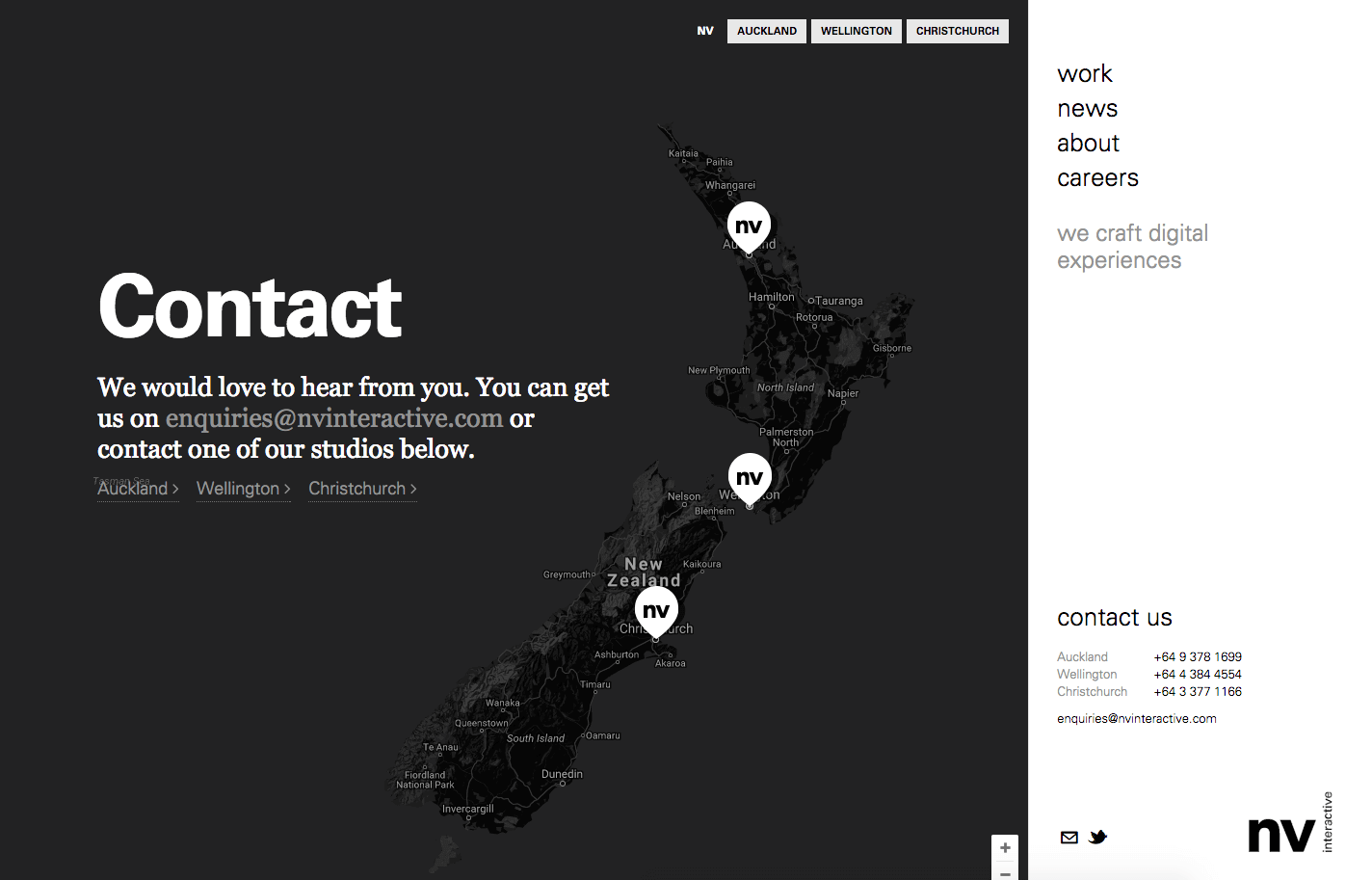
To help get you inspired, here are some examples of great contact pages. Each exhibit excellent uses of copywriting, design, maps, and more.1. NV Interactive
NV Interactive’s contact page offers a creative usage of an interactive map, giving visitors the option of contacting one of their three studios.
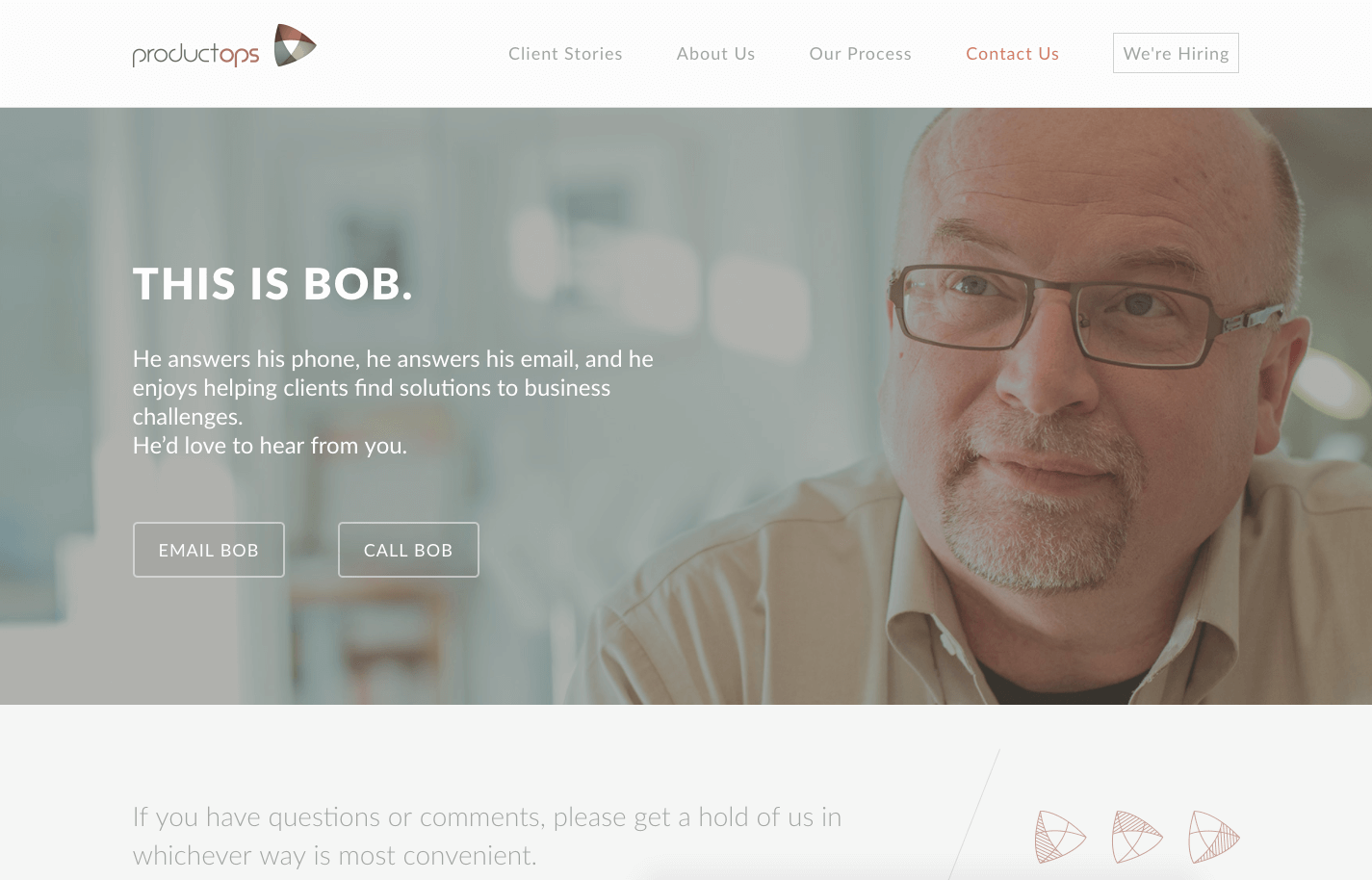
2. Product Ops
Product Op’s contact page makes the page more personal by adding a large photo of Bob, the CEO. Instead of just filling out a form that goes out into the unknown, you feel like you’re contacting Bob directly.
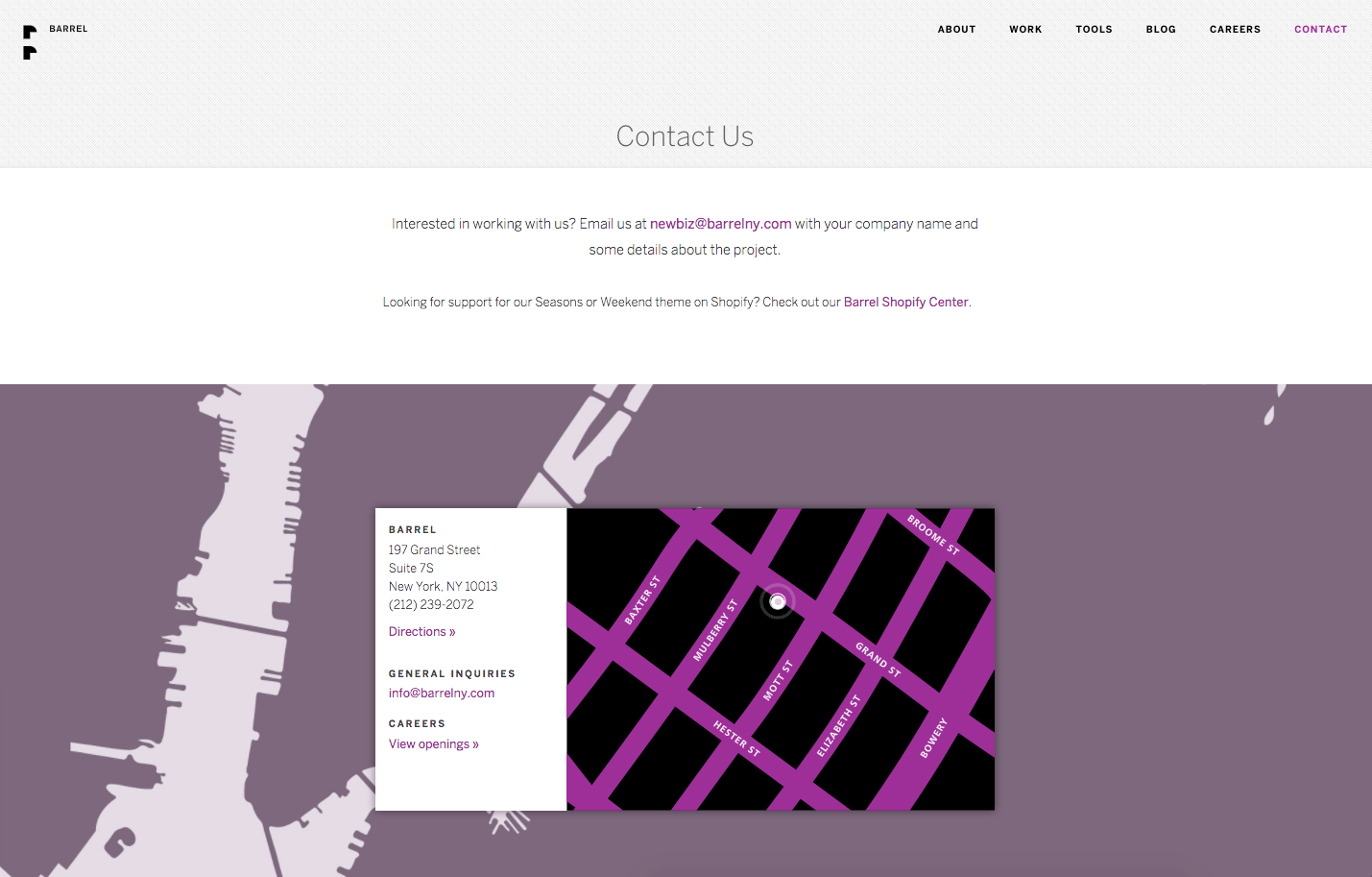
3. Barrel
Barrel’s contact page features a “live” map and a minimalistic approach to providing their contact information.
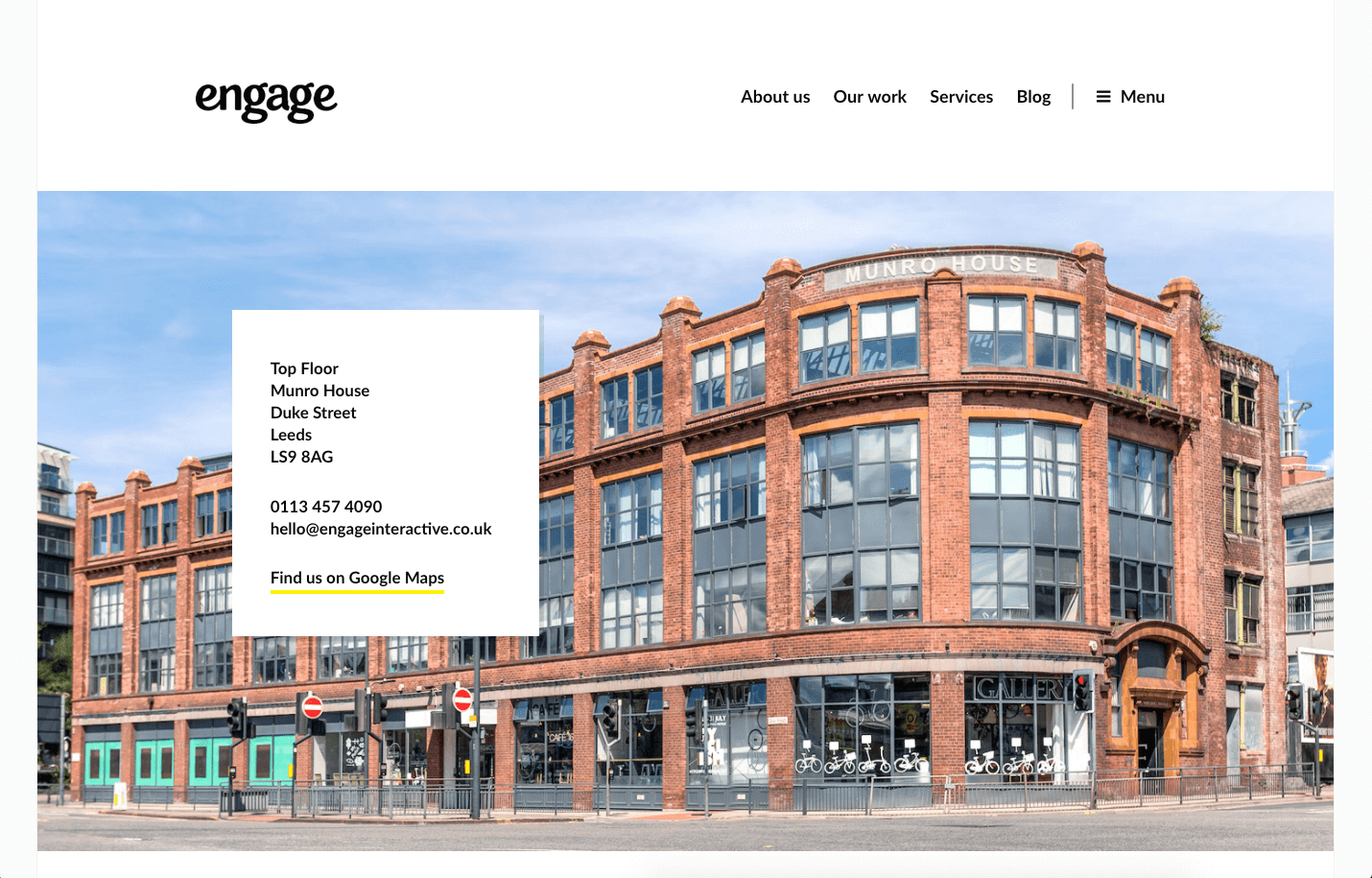
4. Engage Interactive
Engage Interactive’s contact page is a great example of a well-thought-out and unique contact page. Featuring a large photo at the top and another section for different ways to contact them. They also include directions to get to their location as well as a map.
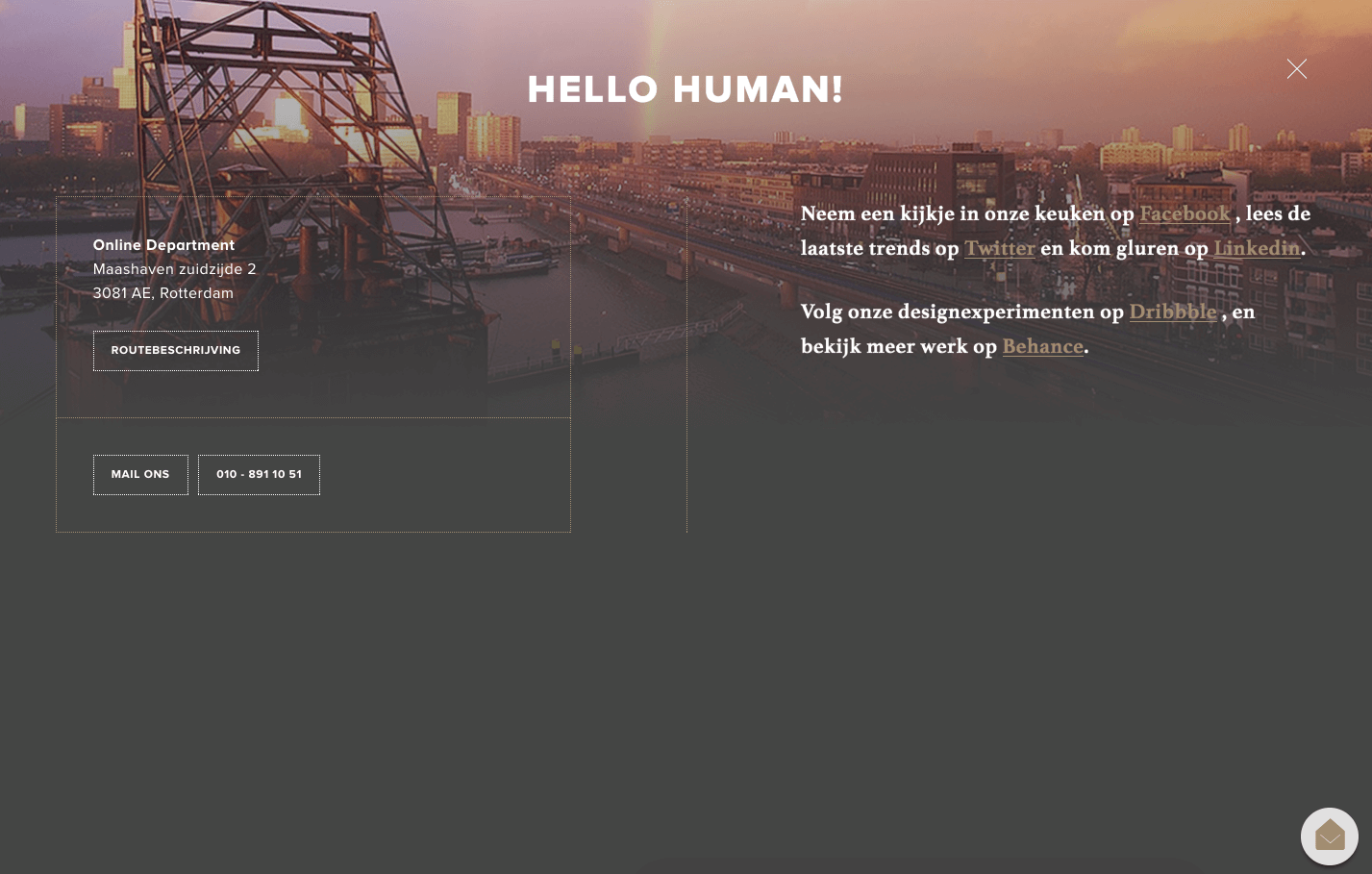
5. Online Department
The contact page for Online Department is a great example of using a modal window.
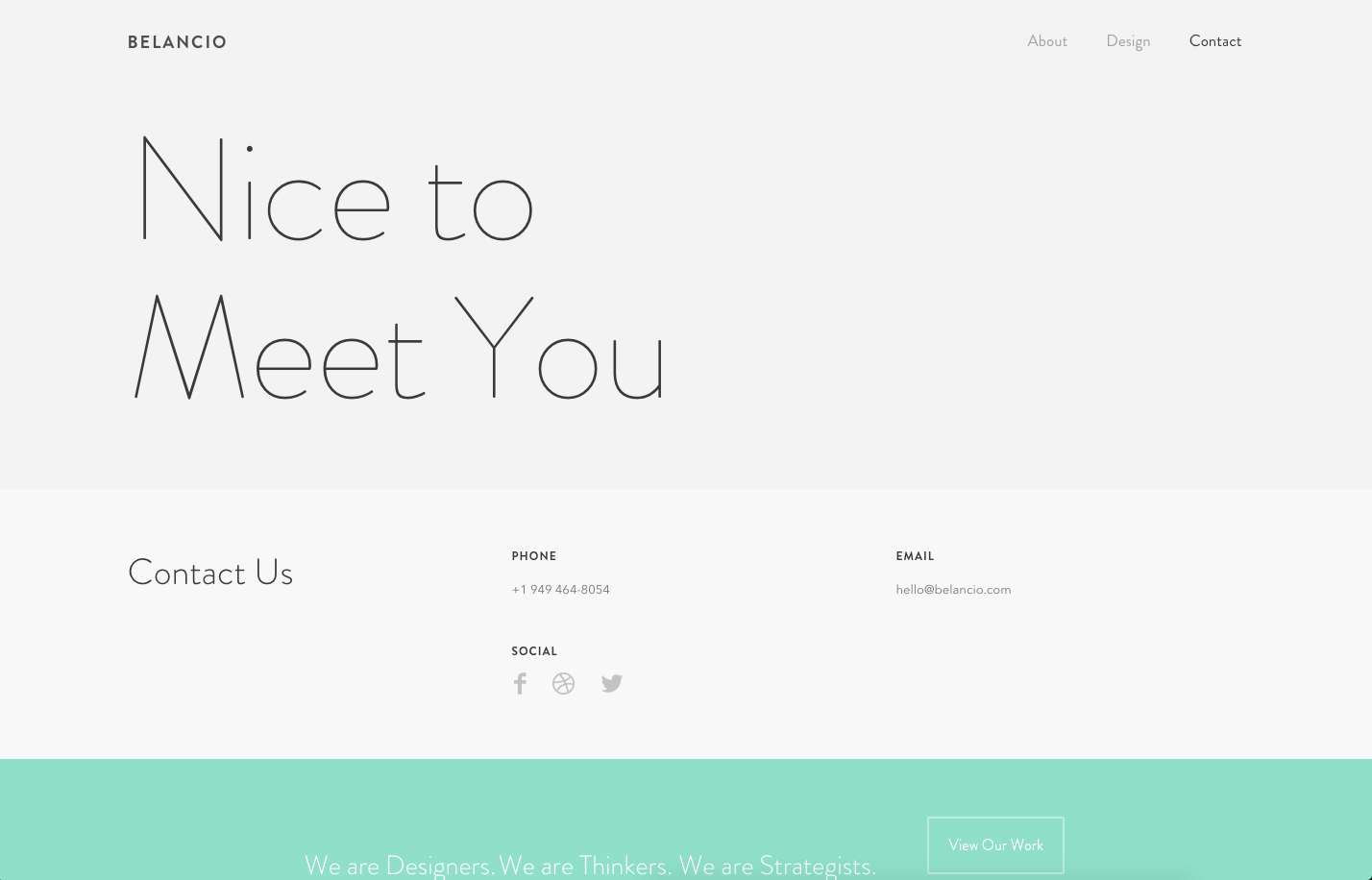
6. Belancio
Belancio’s contact page features a great use of minimal design and typography.
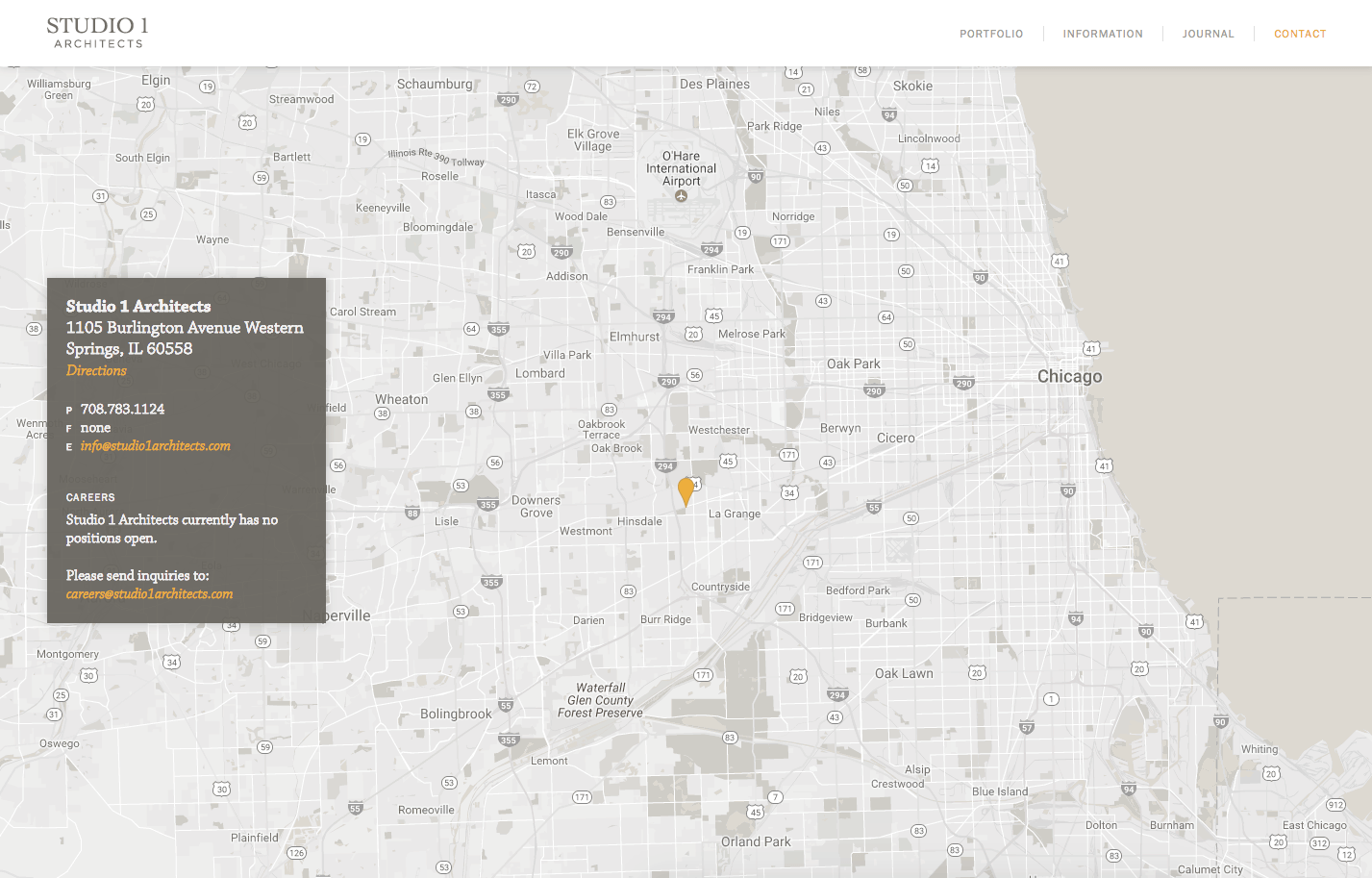
7. Studio 1 Architects
The contact page for Studio 1 Architects offers a great example of a full-screen, interactive map.
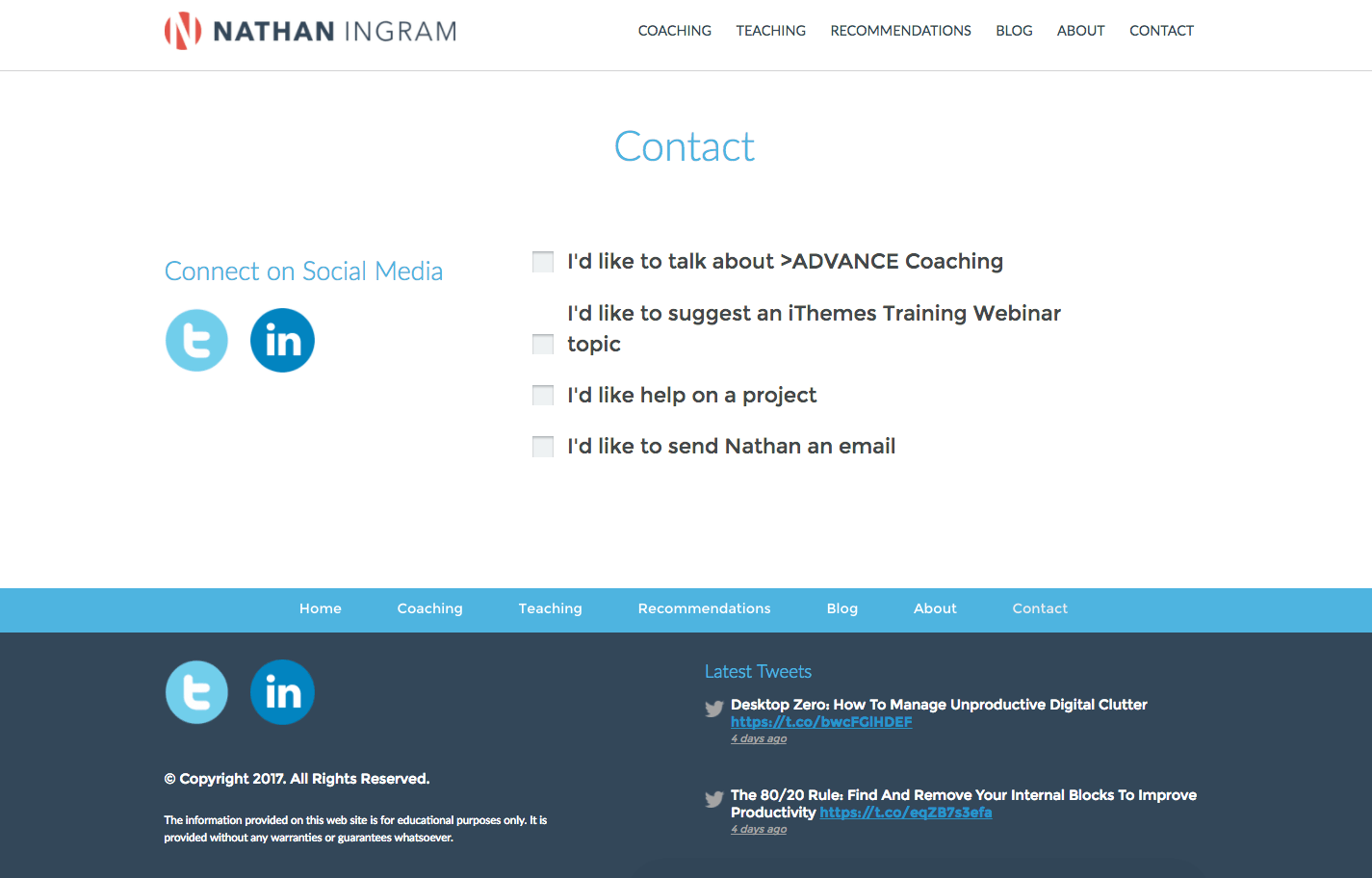
8. Nathan Ingram
Nathan Ingram’s contact page includes some great form conditional logic to customize his contact inquiries.
5 Best Practices for Contact Pages
Now that you have a little inspiration, here are five best practices for creating your own contact page.1. Name it well.
Your contact page should be called “Contact” or “Contact Us.” Stick to getting creative with the actual content in your contact page, but not the page name.2. Place it well.
Place your contact page link on the right end of your main site menu. Make it easy to find. Users don’t want to hunt around for your contact page.3. Write it well.
Great copywriting can set your contact page apart from the others. Make the copy on your contact page clear, concise and personal. Your contact page copy can also be a great way to show off your personality.4. Design it well.
Everybody appreciates creative design, but don’t let design get in the way of the function of your contact page. Make the key components of your contact page clear and easy to use. Make sure maps and forms are functional first.5. Promote it well.
Sprinkle invitations to “Contact Us” throughout your website.8 Tips for Contact Form Design
Since most contact pages contain a contact form, here are a few tips for designing your contact form.- 1. Make it Simple – Include only the bare necessities in your contact form.
- 2. Make it Welcoming – Add some instructions or explanations above the contact form.
- 3. Make it Irresistible – Convince people to complete your form with clever copywriting and tempting testimonials.
- 4. Make it Findable – The contact form should be above the fold whenever possible.
- 5. Make it Clear – Add example text or descriptions to form fields.
- 6. Make it Intelligent – Add conditional form logic to address the guest’s specific needs.
- 7. Make it Less Aggravating – Avoid boring Captcha whenever possible by using picAPTCHA or the Gravity Forms’ anti-spam honeypot.
- 8. Make it Grateful – Thank people for filling out your form and make it clear what will happen next.
WordPress Plugins for Building Your Contact Page
If your website uses WordPress (which we highly recommend!), there are several WordPress plugins to help build your contact page.1. Gravity Forms
Gravity Forms is a contact form builder plugin with a ton of features. It’s a premium (paid) plugin, but well worth pro-only features like conditional logic and certain email and ecommerce integrations.2. Ninja Forms
Ninja forms is another excellent contact form plugin with a free version available on the WordPress.org repository. Ninja forms is light-weight but also offers a ton of features for building a great contact form.3. Google Maps Plugins
If you want to add a map to your contact form, there are several Google map plugins available on the WordPress.org repository like the Comprehensive Google Map plugin . These plugins offer an easy way to add a map to your contact page.Great Contact Pages: Go!
If you already have a contact page on your existing site, it’s never too late to consider a redesign. You can also add new copy, such as introductory copy. Freshen up any additional copy or instructions, add a personal photo or interactive maps showing your location. Just make sure your contact form is well-designed and functional. Confirm all information on your contact form is correct, including links to your social profiles. If your website doesn’t already have a contact form, you can add one today. We hope the tips included in this post will help you create a unique contact page.Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Placeholder text
Placeholder text
Get started with confidence — risk free, guaranteed