New! Google Lighthouse Integration with iThemes Sync Pro
iThemes Sync Pro now gives you the ability to tap into the Google Lighthouse API to audit the performance, SEO, and accessibility of every website you have in your Sync dashboard. All you have to do is enter the URL you want to audit, and Sync Pro will use Google Lighthouse to run a series of checks on the page.

iThemes Sync Pro now gives you the ability to tap into the Google Lighthouse API to audit the performance, SEO, and accessibility of every website you have in your Sync dashboard.

All you have to do is enter the URL you want to audit, and Sync Pro will use Google Lighthouse to run a series of checks on the page.
Once the inspection is complete, you will receive a summary in your Sync Pro dashboard that tells you how well your page did. The audit summary will show you where your page succeeds and where it may need some attention.
The really cool part is that each audit includes an explanation for why the different elements of the check are essential and actionable steps that you can take to resolve issues found in the audit summary.
What is Google Lighthouse?
Google’s Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public, or one requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO, and more.
Google Lighthouse vs. Pagespeed
What are the differences between Google PageSpeed and Lighthouse, the two audit tools provided by Google?
- PageSpeed Insights measures your performance metric only, whereas Lighthouse audits other aspects of a website, as well (SEO, accessibility, progressive web app, etc.)
- Google PageSpeed uses a “combo” of lab and real-world data, whereas Lighthouse uses lab data only (under consistent conditions) to build its audit summary.
Lighthouse is now incorporated into PageSpeed Insights. It is PageSpeed’s integrated analysis engine.
8 Reasons You Should Audit the Quality of Your Web Pages
Before we take a look at the Site Audit in action, let’s take a moment to discuss why you should audit the quality of your web pages.
- Improve search engine discoverability – Google uses the page speed of your desktop and mobile pages in their rankings. Use the performance tips from your site audit to improve your rankings.
- Lower your bounce rate – Over half of your visitors will abandon your website if a mobile page takes over 3 seconds to load.
- Widen your audience – Making your website accessible to those with disabilities will increase the number of people that can use your website.
- Improve your margins – Following web development best practices will create a better customer experience. In fact, 86% of buyers are willing to pay more for a better customer experience.
- Improved communication with search engines – Use the tips from your site audit to make sure search engines are able to understand your content.
- JavaScript libraries with known security vulnerabilities – The Site Audit checks and flags pages that include front-end JavaScript libraries with known security vulnerabilities. It is common practice for developers to use third-party code–like JS libraries–in their plugins and themes. Unfortunately, if the libraries aren’t properly maintained, they can create vulnerabilities that attackers can leverage to hack your website. Using Components with Known Vulnerabilities is on the OWASP Top 10 list.
- Unsafe links to cross-origin destinations – This audit will check to see if the links on a page cross-origin destinations are safe. When you link to a page on another site using the
target="_blank"attribute, you can expose your site to performance and security issues. - Pages that aren’t on HTTPS – The Site Audit will not only check to see if the initial page request is served over HTTPS, but also if the page resources are all loaded over HTTPS. If you are using resources that aren’t encrypted with SSL, an intruder may be able to intercept communication between your visitors and your website.
See the Site Audit in Action
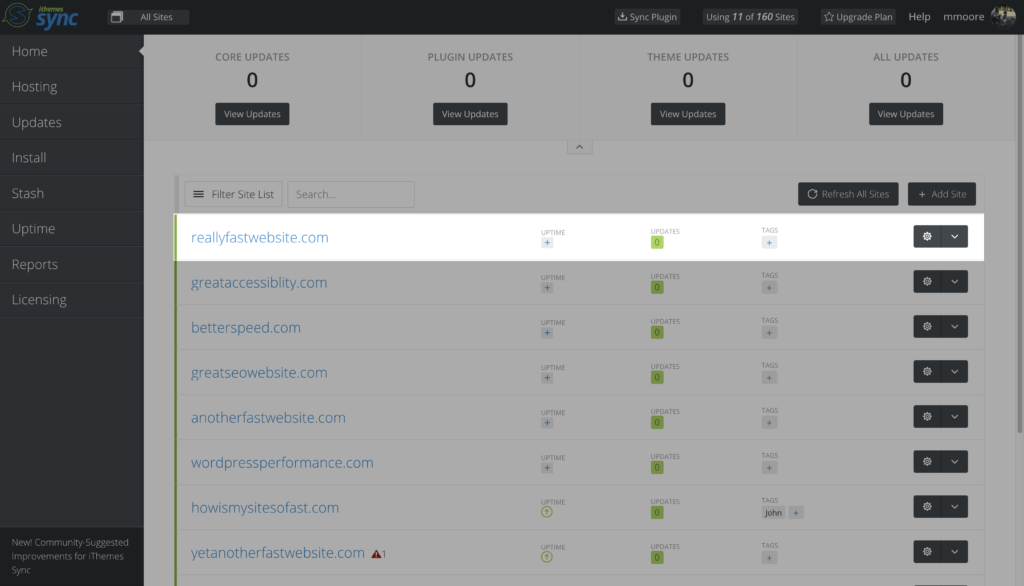
To get started with a Site Audit, log into your iThemes Sync Pro dashboard and click on a site in your list.

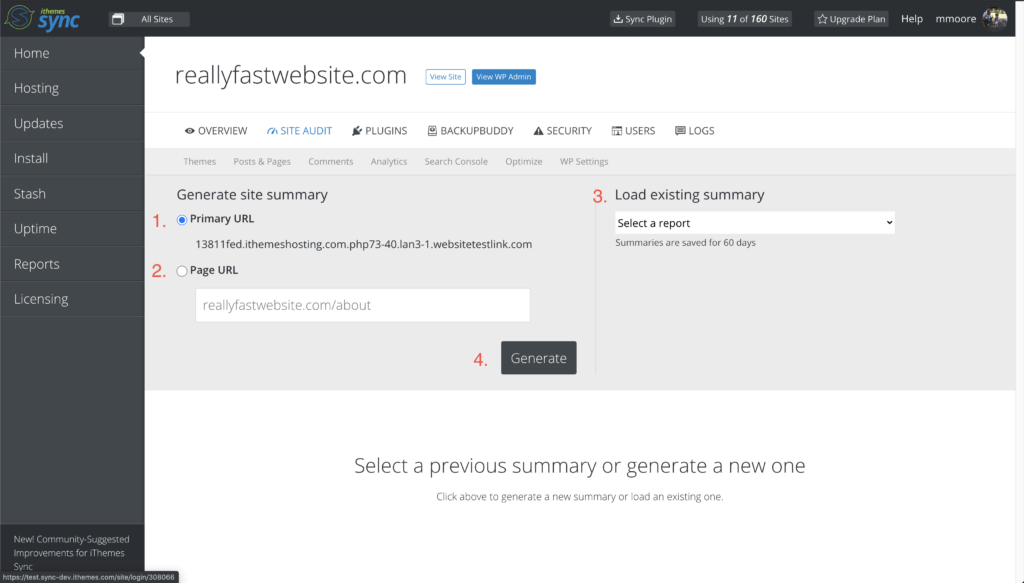
Next, click the new Site Audit tab to view your Lighthouse settings.

Here, you will find a few different options for your Site Audit:
- Primary URL – Use this selection to run the audit on your website’s home page.
- Page URL – Select this option to enter the URL of the web page you want to audit.
- Load existing audit summary – You can also view the summary of a previously completed audit from this drop-down.
- Generate – Click this button to run a new web page audit.
Click the Generate button to create and view your first Site Audit summary, right in your Sync dashboard.

The Site Audit Categories
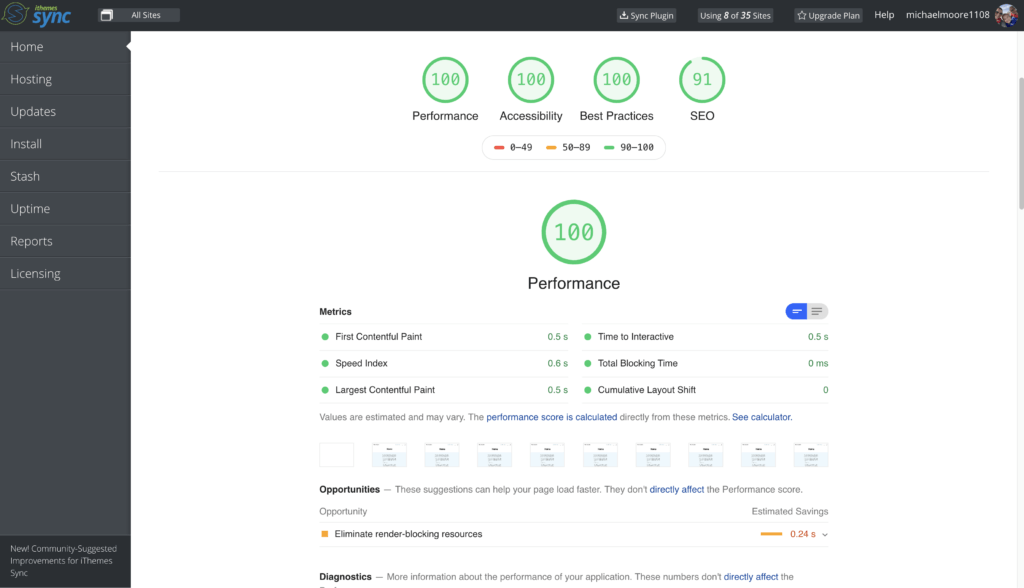
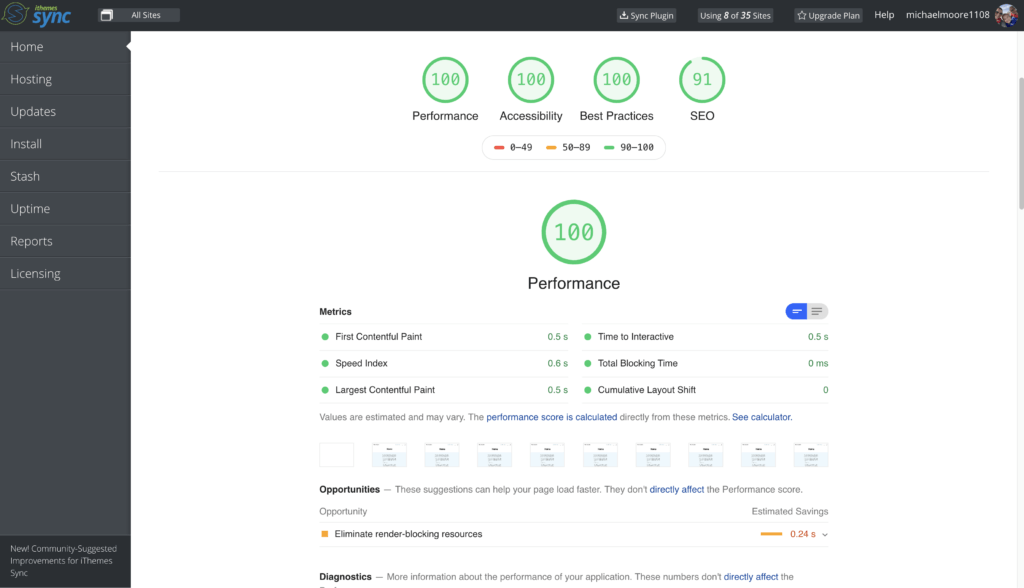
At the top of the page, you will see the scores of the 4 audit categories: Performance, Accessibility, Best Practices, and SEO. Let’s take a closer look at each section of the Sync Pro Site Audit.
1. Performance
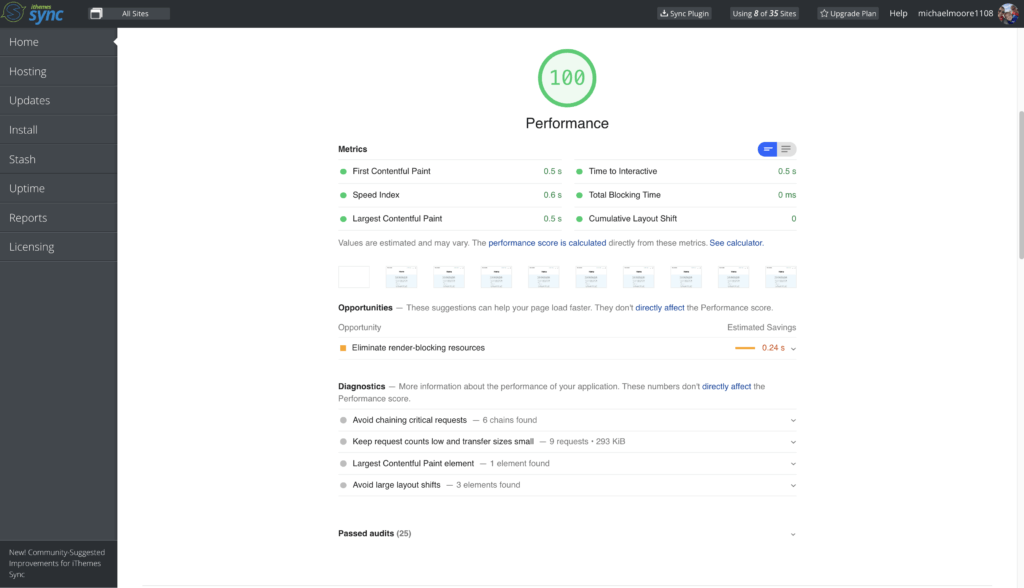
The Performance section of the audit checks that your page is optimized for users to be able to see and interact with the content of your web page. You’ll see an overall score at the top with more information below.

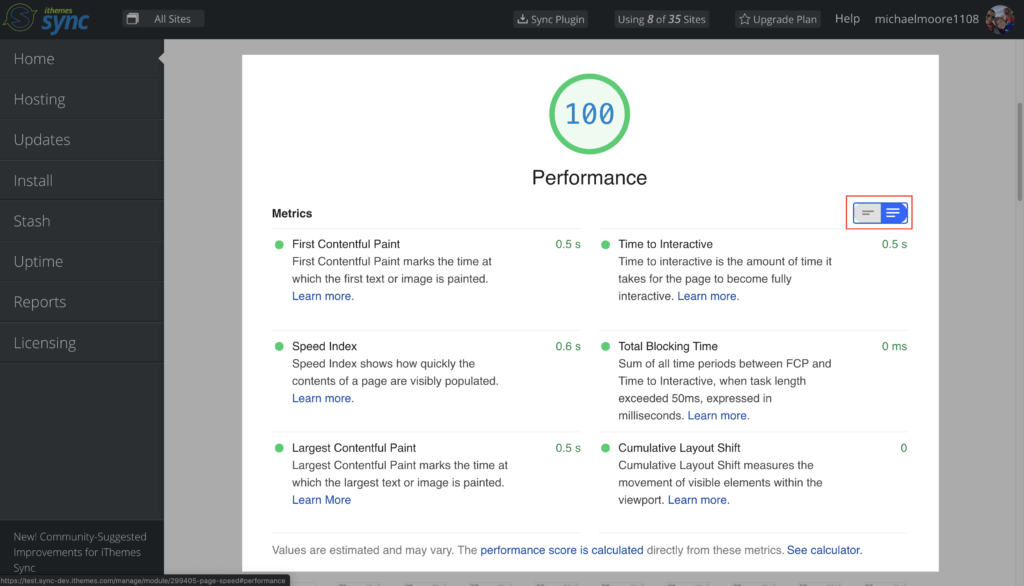
Click the Metrics toggle to view a description for each metric used to scan your website.

This view breaks down a few details about how your performance was scored:
- First Contentful Paint – This is the time at which the first text or image is loaded.
- Time to Interactive – This is the amount of time it takes for the page to become fully interactive.
- Speed Index – Speed Index shows how quickly the contents of a page are visibly populated.
- Total Blocking Time – Sum of all time periods between FCP and Time to Interactive.
- Largest Contentful Paint – Largest Contentful Paint marks the time at which the largest text or image is loaded.
- Cumulative Layout Shift – Cumulative Layout Shift measures the movement of visible elements within the viewport.
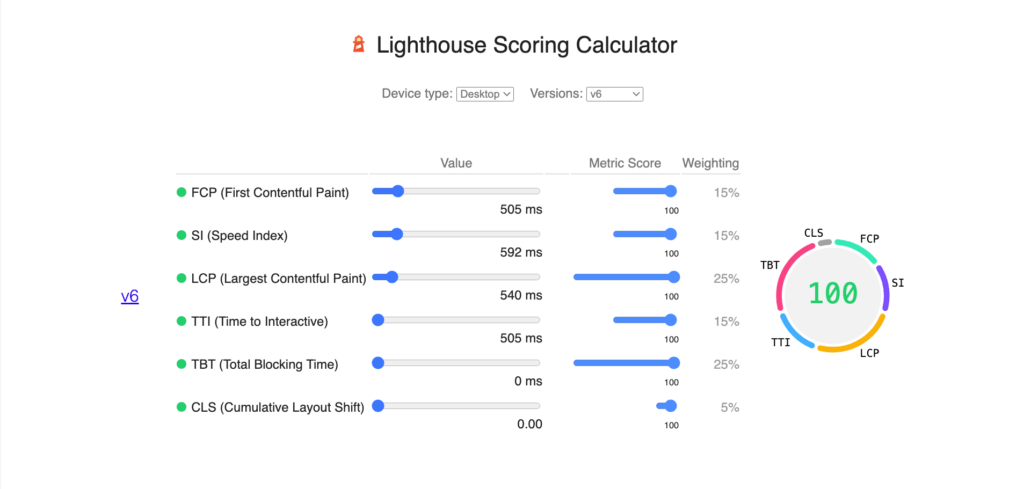
To get a better idea of how your performance score is tallied, click the See Calculator link.

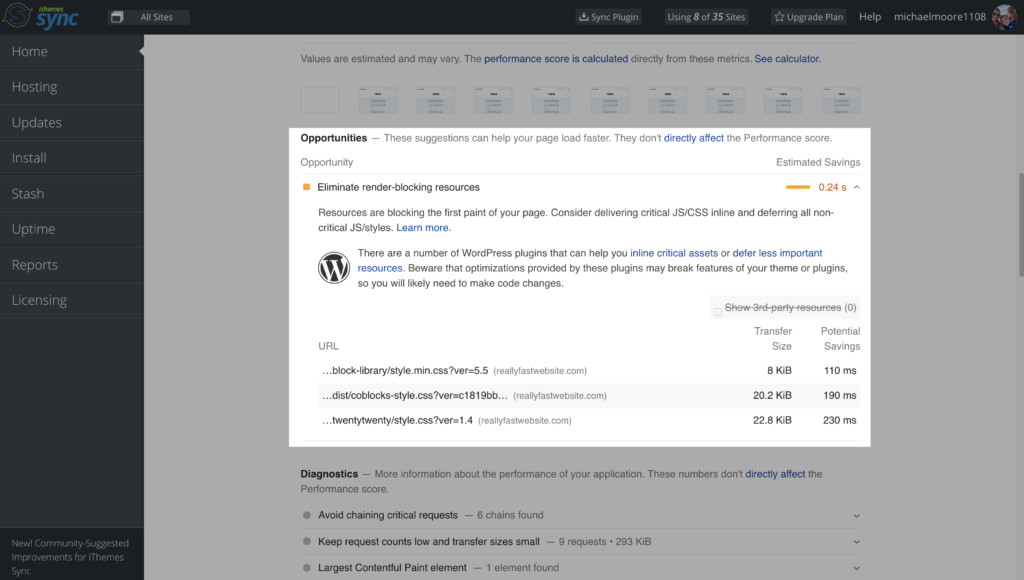
The Opportunities section will give you suggestions to help your page load faster.

You will find some information about your page’s performance in the Diagnostics section. The summary will also provide you with a list of the performance checks that your web page passed.
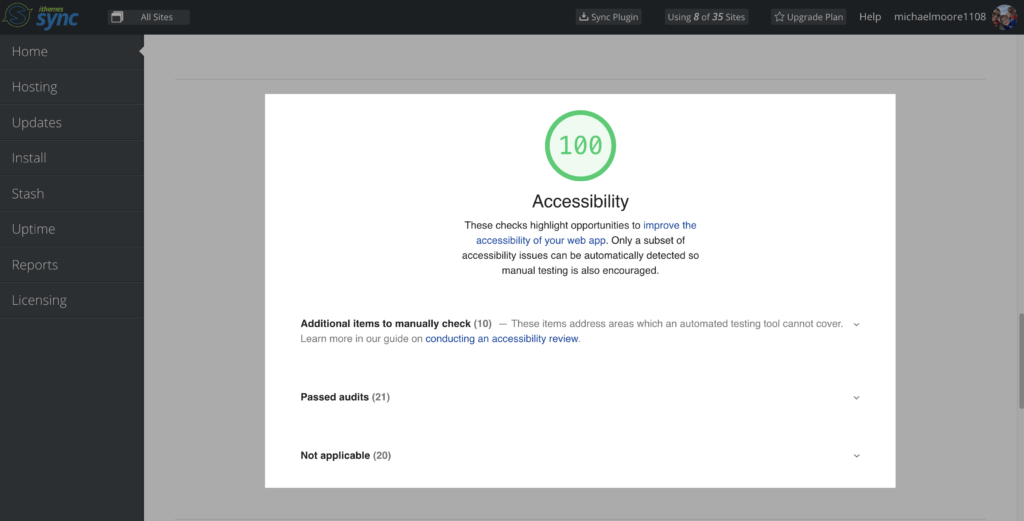
2. Accessibility
The Accessibility audit checks to see if your web page is usable to your site visitors with disabilities.

Just keep in mind that the audit cannot test every accessibility-related consideration. But, don’t worry, Lighthouse won’t leave you hanging. Your audit summary will give you a list of additional items you can check and testing instructions.
You will also find a list of all the accessibility checks your page passed successfully at the bottom of this section.
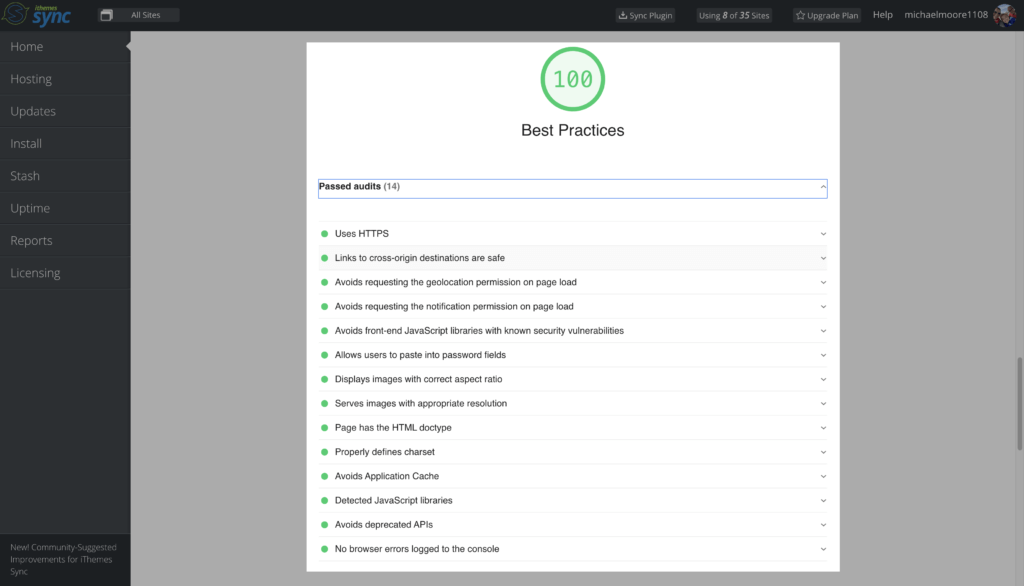
3. Best Practices
The audit will also run automated checks to see if your web page is following web development best practices.

The Best Practices audit checks that your page is following basic best practices, including whether or not your page is using HTTPS and allows users to paste into passwords fields.
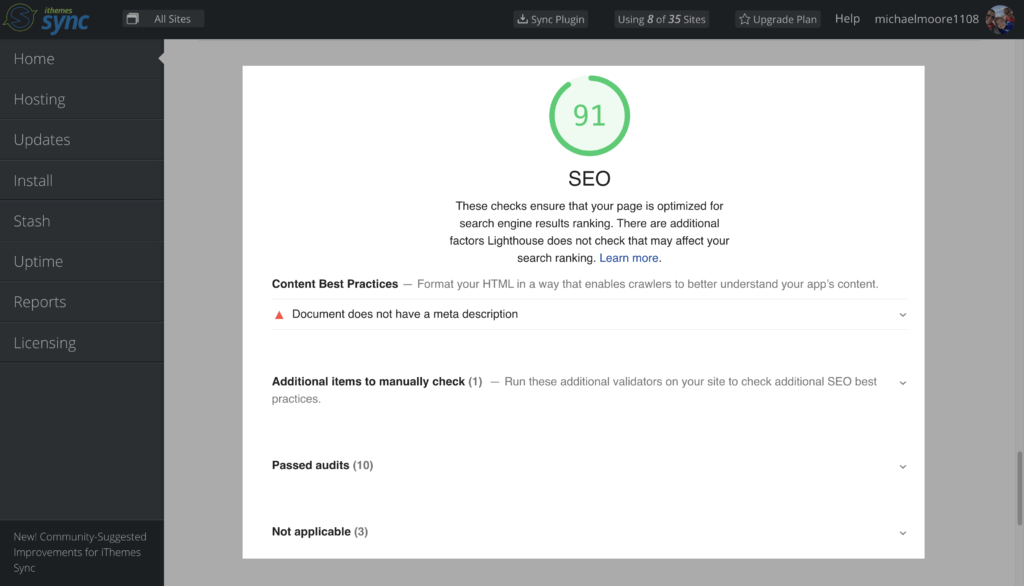
4. SEO
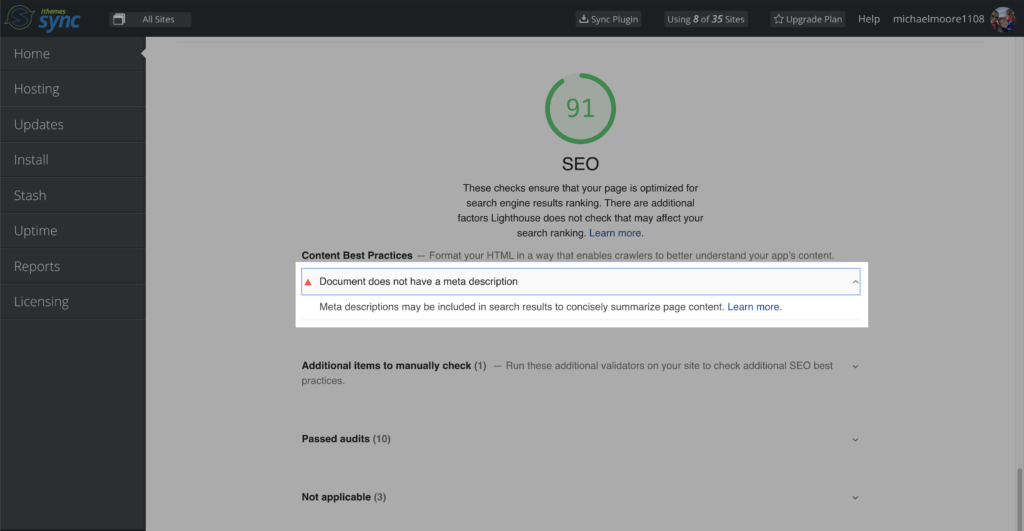
Finally, the SEO audit checks to ensure that your page is optimized for search engine results ranking.

This SEO audit checks to see if you are following Content Best Practices, and give you a list of SEO audit items that your page passed.
What To Do If A Page Fails an Audit
Don’t worry if your web page fails any part of the site audit. The summary will give you the steps you need to take to resolve any issues that the review uncovered.
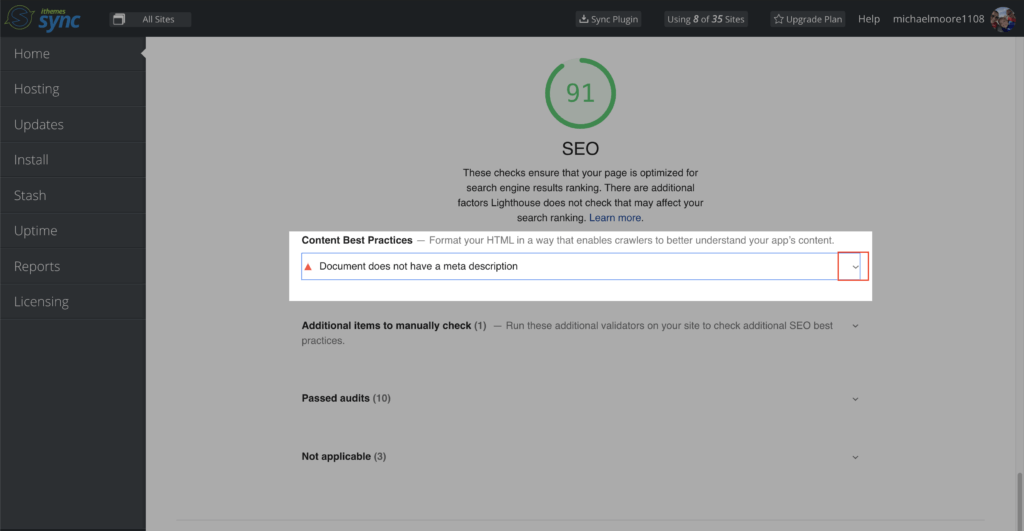
Let’s take a look at my audit sumarry. We can see that my web page failed the SEO Meta Description audit. To get a bit more information, we can click the toggle arrow.

After clicking the toggle arrow, we will see an explanation of what a Meta Description is and why it is important, as well as a link to learn more.

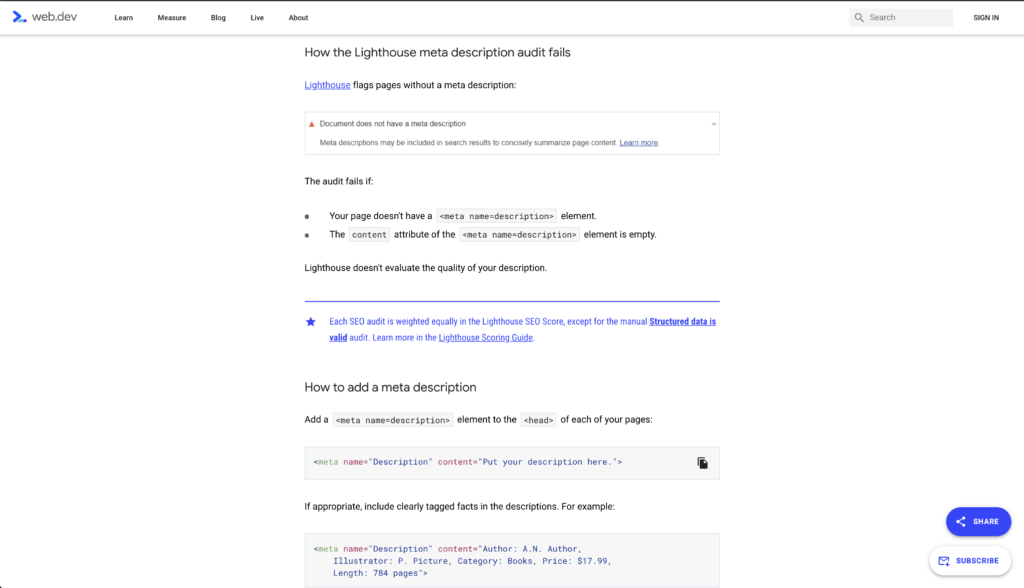
Clicking the link will send us to a Lighthouse document. The document will explain why the page failed the Meta Description audit, and give us instructions to resolve the failure.

After you follow the instructions to fix the issues found in your summary, you can rerun the audit to see your new scores.
Wrapping Up
The new iThemes Sync Pro Site Audit is your new automated tool to audit your website’s performance, accessibility, SEO, and web development best practices. The audit summary will provide you with specific actions you can take to increase your page load speed, offer a great experience to all of your visitors, and grow your audience.
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed