WordPress 5.4: It’s Time to Ditch the Classic Editor
WordPress 5.4 is tentatively scheduled to be released on March 31, 2020, and you should be excited. The number of improvements that will be included in the forthcoming release may even persuade the Gutenberg holdouts among you to ditch the Classic Editor. Need help getting started with the block editor?

WordPress 5.4 is tentatively scheduled to be released on March 31, 2020, and you should be excited. The number of improvements that will be included in the forthcoming release may even persuade the Gutenberg holdouts among you to ditch the Classic Editor.
Need help getting started with the block editor? Check out the WordPress Gutenberg Ultimate Guide.
How To Follow Along With the Post and Help Get WordPress 5.4 Release Ready
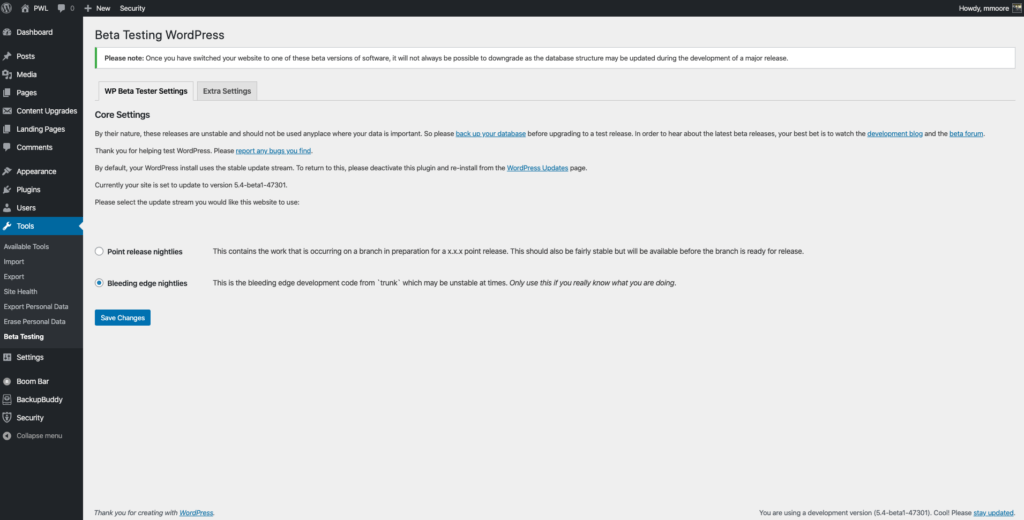
If you are anything like us, you probably can’t wait until the end of March to try out the block editor enhancements. If you want to try any of the cool things we cover in this post, you will need to install the WordPress 5.4 beta. The WordPress Beta Tester plugin makes it super easy for you to play around with the “bleeding edge” features in WordPress. After installing the plugin, you will need to enable Bleeding edge nightlies in the settings.

Keep in mind that you beta versions are well suited for productions environments. Playing around with a beta version of WordPress is a lot of fun, but it doesn’t always provide a stable environment.
If you find a bug while testing the new features you post it in the Alpha/Best test area. However, before filing that bug report, please check to see if it is already a known issue.
Okay, with all of that out of the way, time to check out the new stuff!
Block Editor Improvements
There are several exciting improvements to the block editor, including new blocks, gradients, and enhancements to existing blocks.
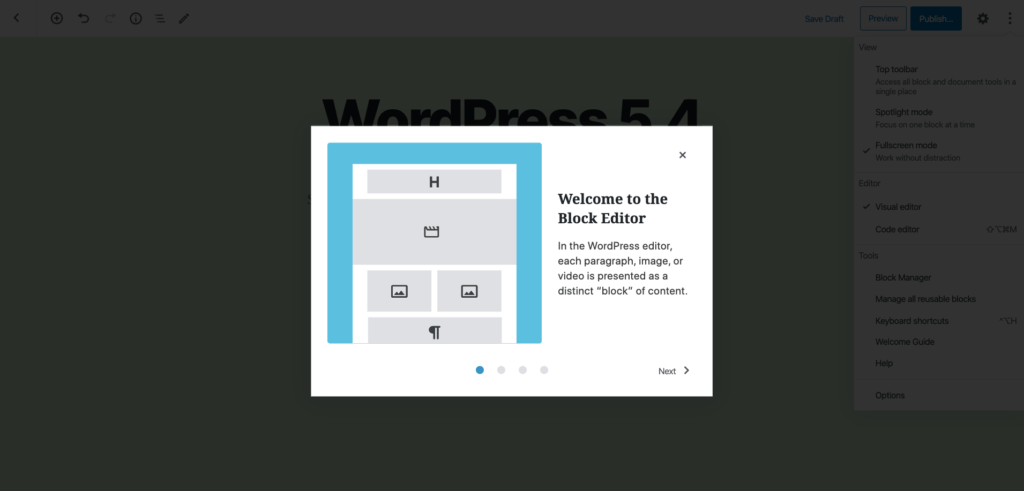
The New Welcome Guide
The WordPress 5.4 welcome guide modal provides a mini tour and a link to a WordPress block editor guide.

What I love about the welcome modal, is that it gives developers another tool to use when onboarding new customers or introducing new features.
Two New Blocks and A New Embed
WordPress 5.4 includes two (sort of) new blocks for you to use on your site.
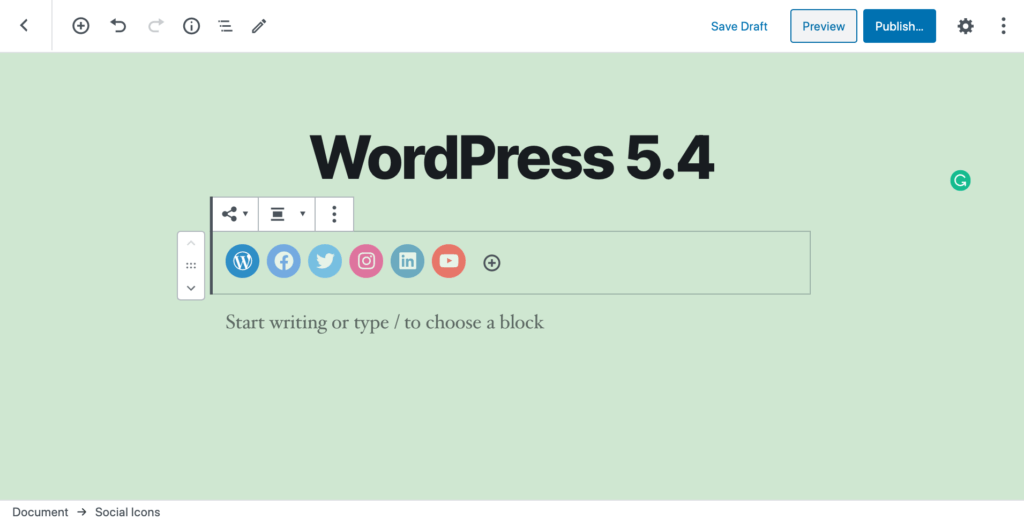
1. Social Icons Block
The Social Icons block lets you add a link to the icon of many popular social platforms. The Social Icons block to let your audience know where else they can found you, a team member, or your company branded accounts.

The 39 Social Icons
- WordPress
- 500px
- Amazon
- Bandcamp
- Behance
- Link
- CodePen
- Deviant Art
- Dribble
- Dropbox
- Etsy
- RSS Feed
- Flickr
- Foursquare
- Goodread
- GitHug
- Last.fm
- Mastodon
- Meetup
- Medium
- Skype
- Snapchat
- SoundCloud
- Spotify
- Tumblr
- Twitch
- Vimeo
- VK
- Yelp
- YouTube
How To Add & Customize the Social Icons Block
To add the Social Icons block to a post or page, type /social in an empty block and then hit enter.
Now that we added the block we can click the + to the right of the icons to add more icons. To move an icon, select it and then use the left or right arrows until it is in the correct location.
We still need to add the correct URLs to the icons. Click an icon and then enter the appropriate URL.
2. Buttons Block
Out with the old Button block and in with the sort of new Buttons block. True to its name, the Buttons block allows you to add multiple buttons in a single block.
How To Use The New Buttons Block
To add the Buttons block to a post or page, type /buttons in an empty block and then hit enter. Click the + to the right of the new button to add another button to the same block.
The Buttons blocks have two different styles. You can toggle between each style from the block toolbar or from the block settings sidebar.
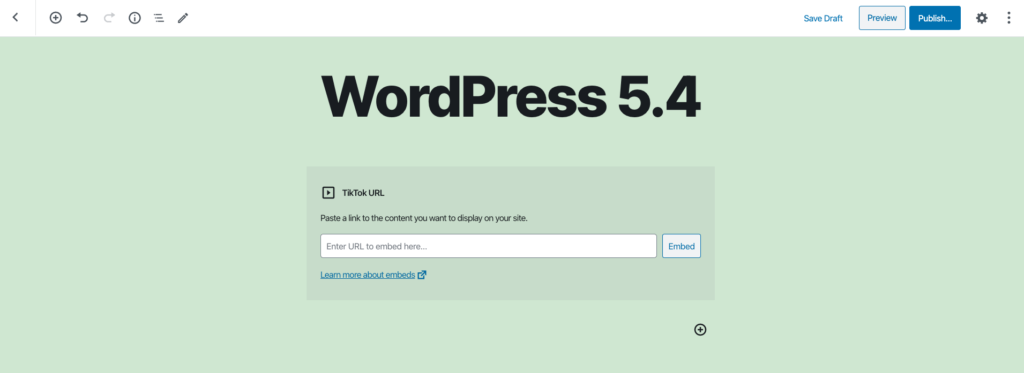
The TikTok Embed
WordPress 5.4 will come with a new embed for TikTok videos.

Block Color Improvements
WordPress 5.4 is coming with a ton of color customization improvements.
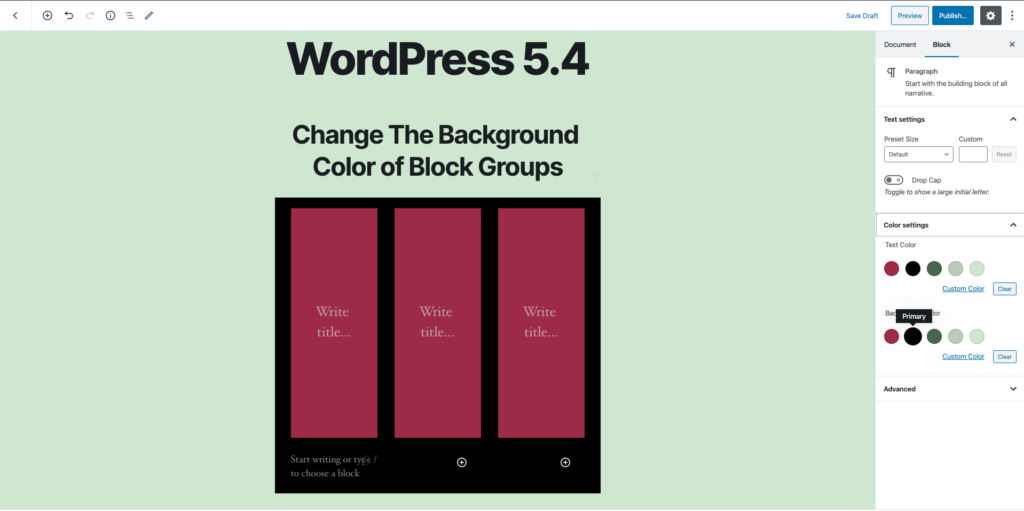
To set the background color of a block group from the Block Settings menu.

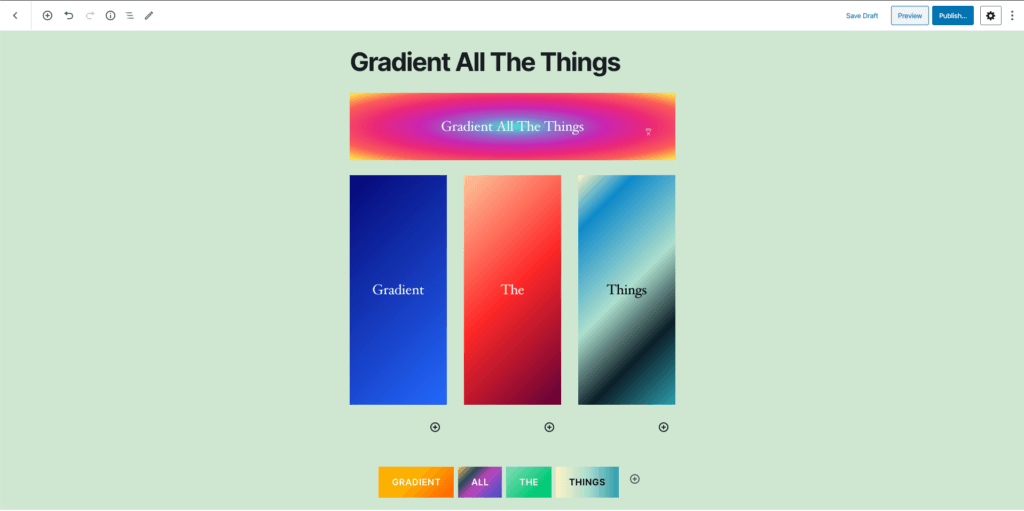
A really cool addition to WordPress 5.4 is gradient background colors for the buttons, cover, and column blocks.

You can select either a Linear or Radial gradient type in the Block Settings menu.
The Linear gradient type has an option to adjust the angle.
In the Block Settings menu, you can add gradient points and adjust the color.
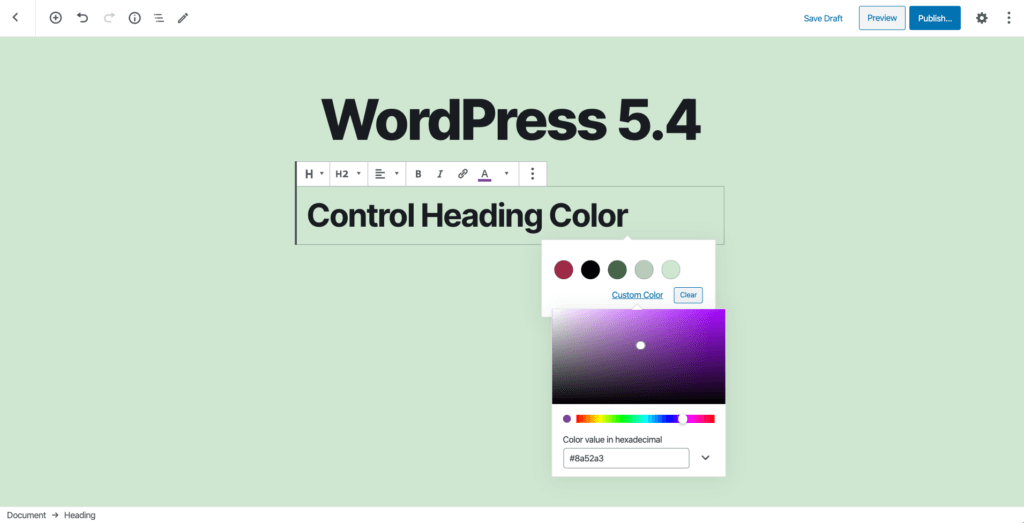
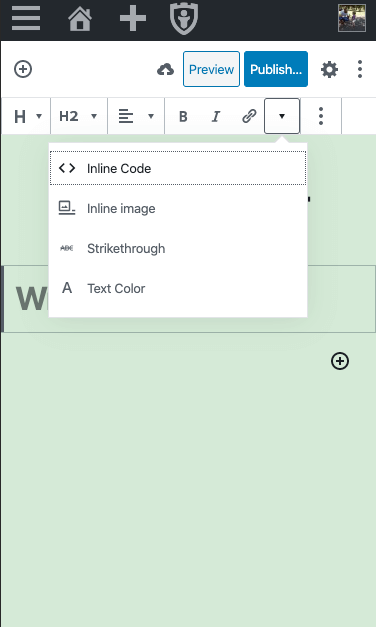
The Headings block will now offer control of the text color.

WordPress versions below 5.4 for limit the text in a Paragraph block to a single color. But, now you can highlight any string of text in a paragraph block and customize the color in the block toolbar.
Paragraph Text Color Change Gif
Image Editor Improvements
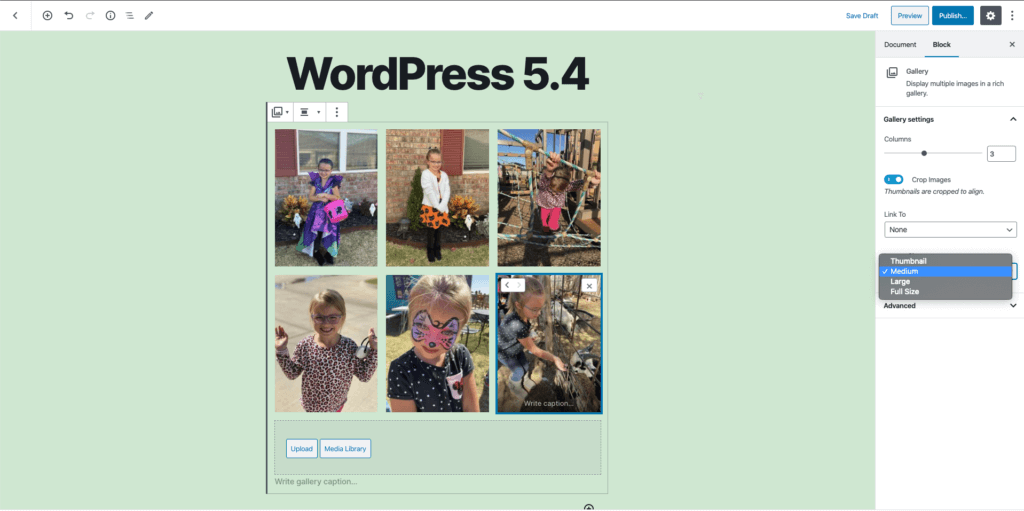
The Gallery block in WordPress 5.4 allows you to adjust the size of all the images in a gallery.

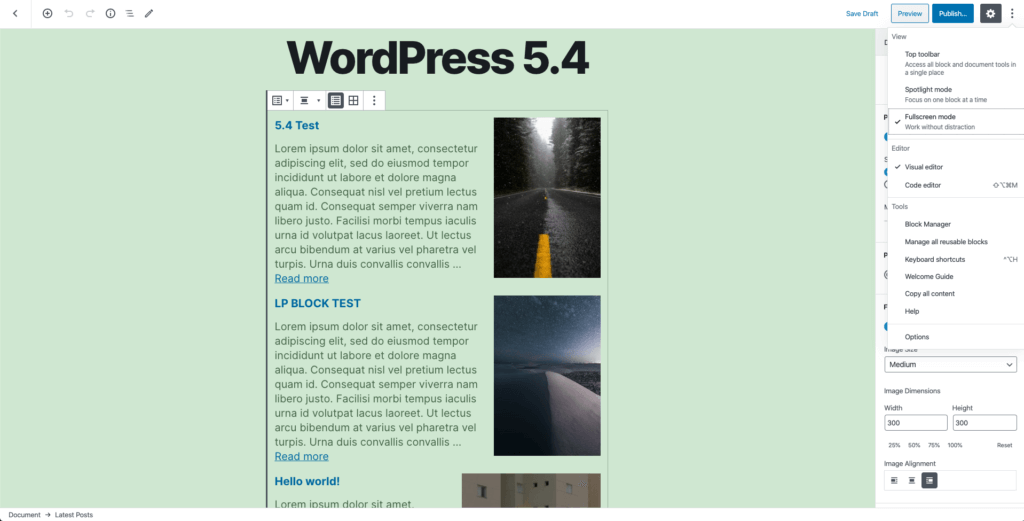
The Latest Post block will now display the featured image.

You can now drag and drop directly into the Feature Image setting.
Other Editor Improvements
The block editor toolbar will be fixed to the top of the screen.

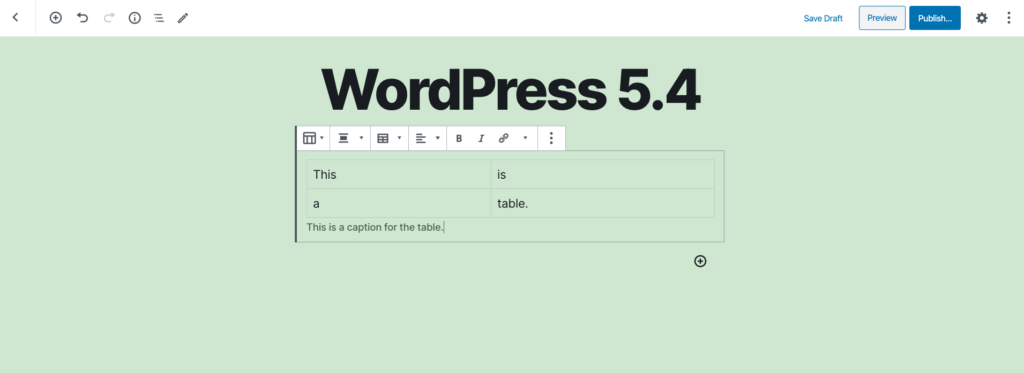
You will be able to add a caption to the bottom of the of a table.

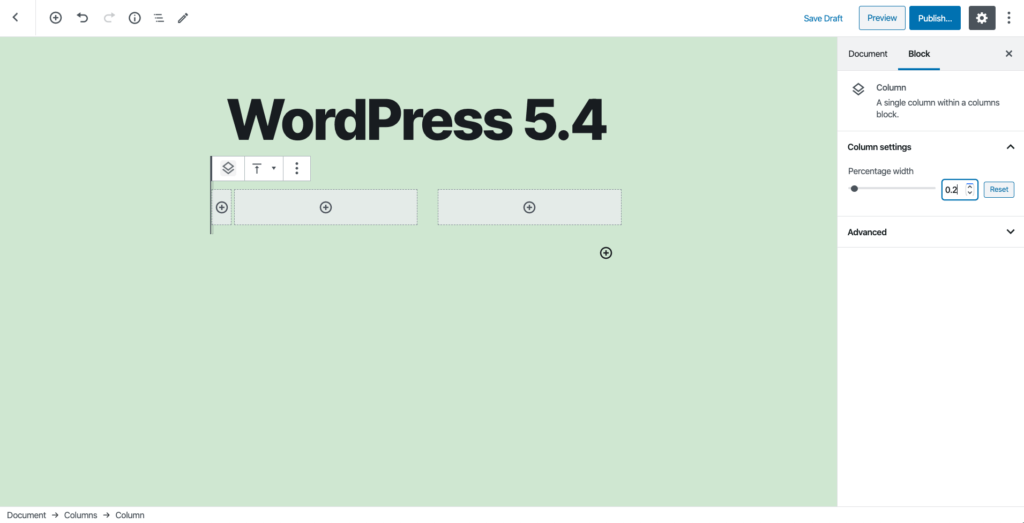
Columns will now let you set a fixed width.

Accessibility Improvements
WordPress 5.4 will contain the following accessibility improvements.
- Better focus management in Menu, Customizer and Site Health screens to fix some of the existing keyboard navigation issues.
- Easer Media modal keyboard navigation.
- An easier to read privacy policy.
Other Improvements
- Improved upload of non-optimized large images taken from smartphones
- 14% loading time reduction
- Automatic image rotation
- Improved site health checks
- Periodic Admin email verification
Wrapping Up
WordPress 5.4 is going to be a huge release packed with a ton of improvements. 2020 is going to be an exciting year for the WordPress block editor.
Sign up now — Get SolidWP updates and valuable content straight to your inbox
Sign up
Get started with confidence — risk free, guaranteed